Live trace, now called Image Trace
This tool will translate a bitmap-image into vector-based artwork made out of paths.
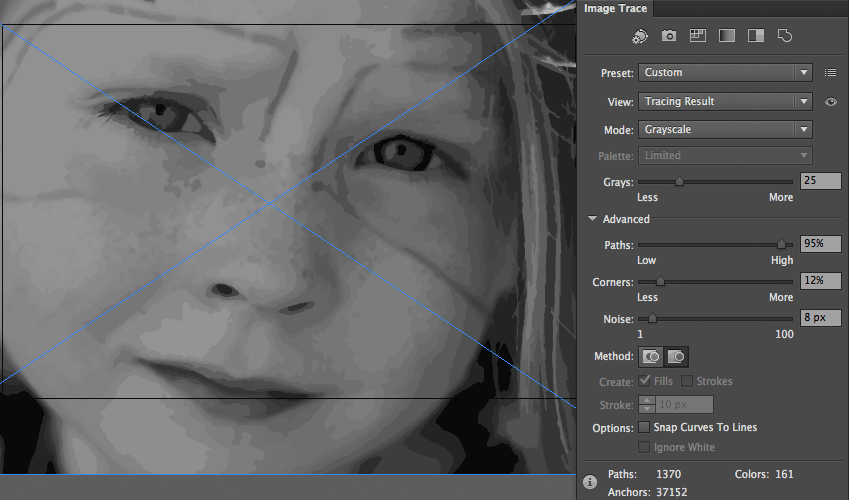
You can vectorize a drawing you have scanned using the Black&White or Outline mode (if it has detail use 300dpi resolution). You can also stylize a photograph, remembering that vector-art does not use the continuous tone of photography so you will end with a look of flat-area colors (remember the Obama_vote poster?).
 It is a very interesting tool if you use it with an intelligent/creative perspective: Have a defined goal and meassure your steps. The tool can potentially create gigantic files, with thousands of polygons as a result of one Click, so you should be extremely careful with it.
It is a very interesting tool if you use it with an intelligent/creative perspective: Have a defined goal and meassure your steps. The tool can potentially create gigantic files, with thousands of polygons as a result of one Click, so you should be extremely careful with it.
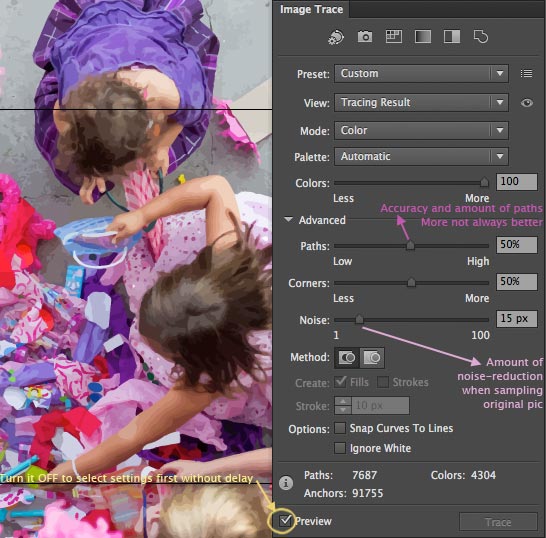
You will use the Image-trace Panel options to find a pre-set combination that gives you something close to what you want. Save the file promplty (do not leave those complicated calculations stored in RAM by not saving).
It would be best to adjust settings with preview OFF and then watch the result by turning it back ON.
At the very beginning you will have to work by trial and error: I recomment writing down or doing a screen-grab of the settings you are using.

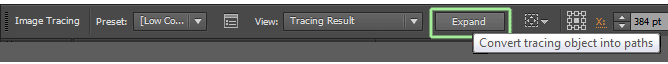
To obtain your vector based paths you will have to click on the Expand button. Before you click on expand, you will not be able to affect that trace-image in any way.
In many cases it would be a good idea that you used Object<Path<Simplify after you obtained your path, to try to reduce the amount of polygons without distorting the artwork.


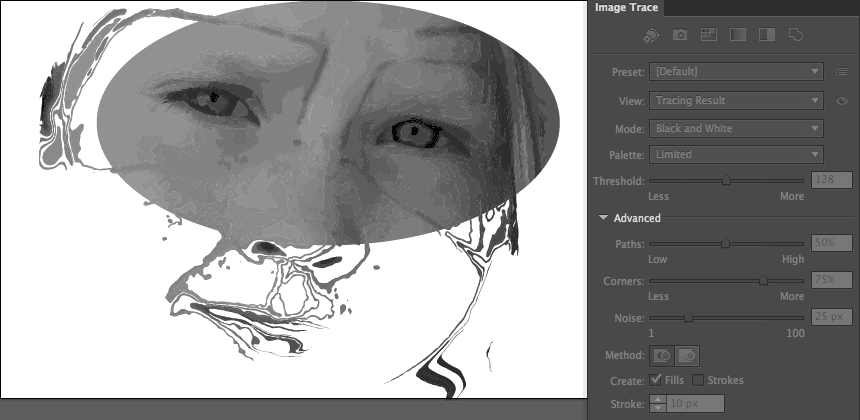
I obtained that elliptical area of the girl's face by doing a Divide_Pathfinder operation between the paths resulting from the Image-trace and the simple shape, then i deleted the shapes I did not need around the ellipse. Notice how can you keep paths at your choice and interpret a new artwork based on those left shapes.
In the CS5 book, Using Live trace is shortly introduced in Chapter "Quick Tour of CS5",(p. 21-22).
Using Live trace to create vectorbased artwork out of a a bitmap image (a Photoshop file, jpeg,png,gif) is covered
At the end of Chapter 3 , (p.116-118).
Video tutorial:
Image Trace tool in CS6
Video tutorial:
In the CC book, Image trace is covered on page 112-114, within the little house exercise, to trace the realty logo. Also on page 30-31, where the Place an image in the file and then trace it into vector-based shapes.
