Saving for Web
Converting your artwork into a bitmap and saving it in a web compatible format:
Saving Illustrator-artwork for web is is a very important skill in the online age. To save your complete artwork this way you will go to File>Save for web; you will get to a dialog window that works exactly like the one in Photoshop.
Please make sure you understand the 3 main bitmap formats for web:JPEG, GIF and PNG.
Information on how to use the Save for web dialog window:
Save for web and Devices:, JPEG format: HERE
Save for web and Devices: GIF format: HERE
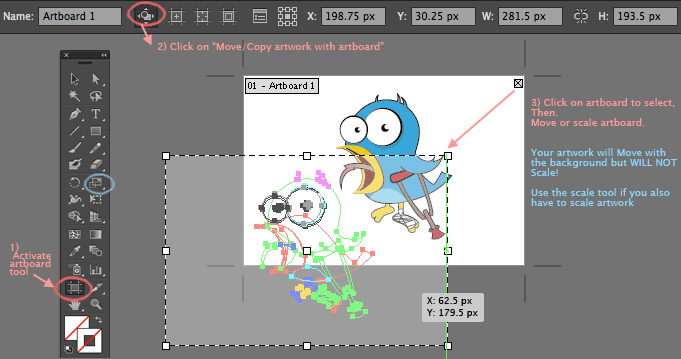
 To save an image for the web in Illustrator is important to know the dimensions of the artboard that contains your work before you export it.
To save an image for the web in Illustrator is important to know the dimensions of the artboard that contains your work before you export it.
You can easily change the dimensions of your artboard by clicking on the artboard tool and then clicking on the artboard to scale.
The artwork will not scale in this operation: you will have to do it independently.
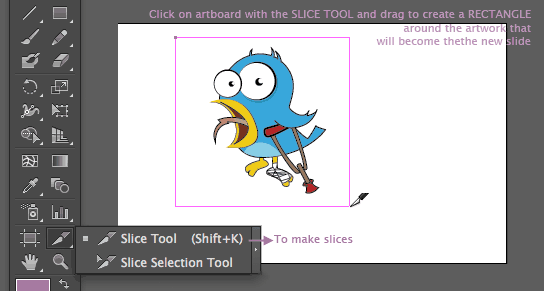
Slicing your artwork into smaller pieces .
When your artwork is actually a Lay-out of a web-page or Interface, you can cut it down into smaller pieces (slicing) and export them as a compressed bitmaps (JPEG, GIF or PNG) to be reconstructed later with html as a web page.
 You can use this technique also to crop the area you want to export within an artboard.
You can use this technique also to crop the area you want to export within an artboard.
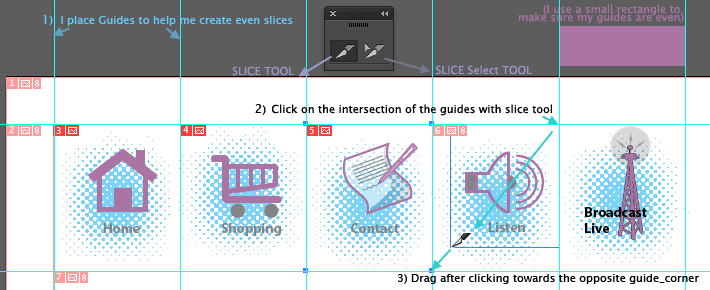
There are 2 slice tools: once to create slices, the other to select them. I am showing you on the left the easiest possible scenario but this technique is also used to cut all the pieces of a layout, in that case, you will need the selection-slice tool.
After you release the slice tool, Illustrator will show your slice and some other extra-slices, necessary to reconstruct the whole artboard. You can export them all, or export only your main slice.
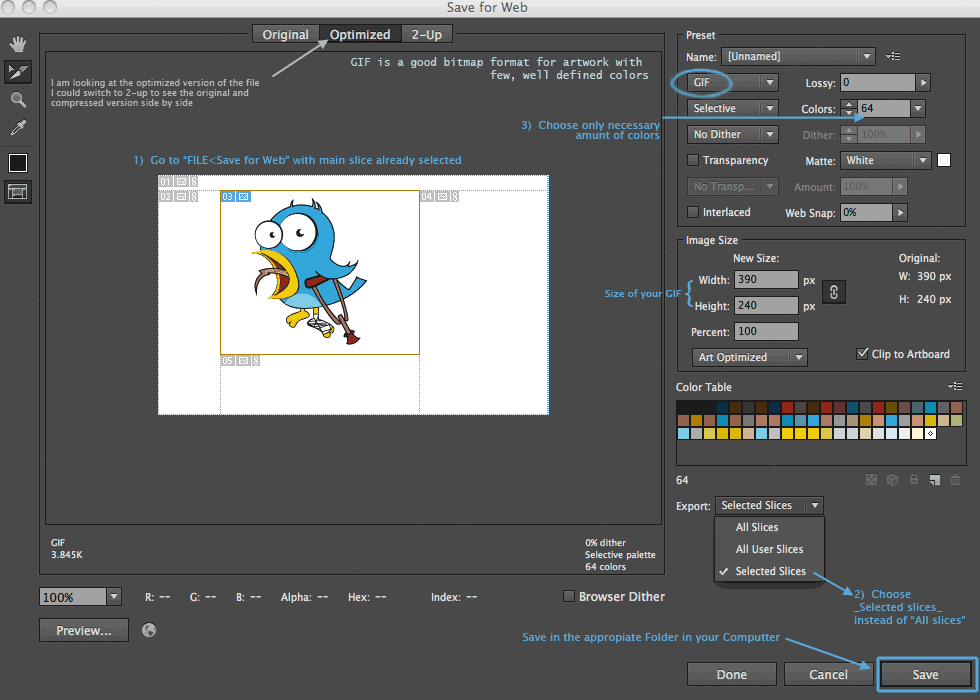
After you produce your slices you can go to FILE<Save for Web to define the type of compressed bitmap file or files you will want to create, also the settings that file will have: mostly, the level of compression, but also the option of Transparency on a GIF or the quality of that transparency on a PNG. Below the interface of the Save for web Dialog box:

If you only want to export you main slice remember to select it before you go to "Save for web" and then choose "Export: Selected slices".

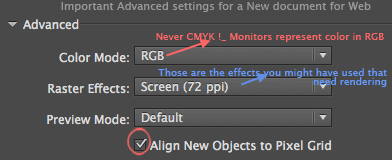
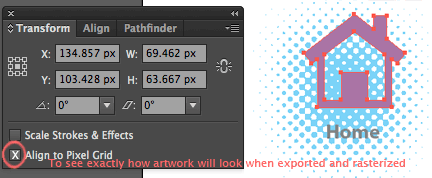
 If you are planning to export the artwork in a file for web, remember to use those settings in the document:
If you are planning to export the artwork in a file for web, remember to use those settings in the document:

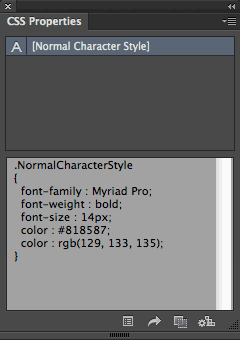
 But added to that, you can copy the font choices from the new CSS_properties_Panel, and paste them directly into your CSS style sheet.
But added to that, you can copy the font choices from the new CSS_properties_Panel, and paste them directly into your CSS style sheet. Technically you need to slice the content of your artboard into pieces with the slice tool to separate each part of the artwork that will be used as an independent graphic file in your web page.
Technically you need to slice the content of your artboard into pieces with the slice tool to separate each part of the artwork that will be used as an independent graphic file in your web page.