Refresh your ideas about SYMBOLS in Adobe Animate.
Consult my help page on what is a symbol:
http://soma.sbcc.edu/users/ajarabo/F_online/symbol.htm
We will be using only Graphic symbols for now.
You can change the color-appearance of a Library-instance (a copy of a symbol on Stage) by selecting the element on Stage, looking at the Properties panel, and choose an option under "Color Effects".
When you change the color style of a symbol you can change the Brightness, Tint, Alpha or "Advanced": to change several properties at the same time.
This feature can be animated when you apply a motion tween! this is how you can create a "fade in or fade out" effect (making things appear or disappear).

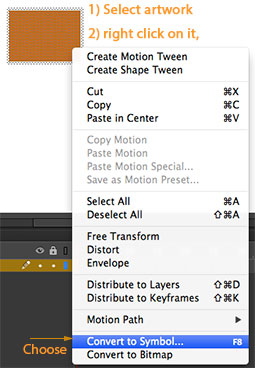
There are 2 types of tweens, to move/rotate/scale ONE element across a timeline:
1. MOTION TWEENS
Consult my help page on how to make a Motion tween:
http://soma.sbcc.edu/users/ajarabo/F_online/motiontween1_CS4.htm
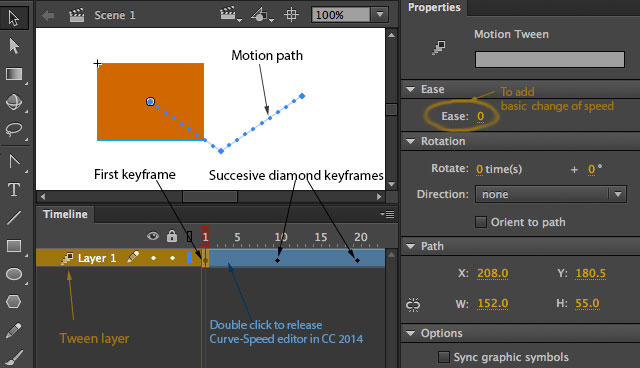
A Motion tween works on a Tween layer, with looks turquoise blue. Right click on the first keyframe and choose the "Motion tween option" (the layer will automatically become a Tween layer).
You can go through the timeline and every movement you apply to the symbol will be recorded as a diamond keyframe.
You can change the Position, Rotation, Scale, and the color Effect(Tint, Brightness, Alpha, Advanced) on each main keyframe and diamond keyframes.
Motion tweens show a Motion path, that describes the trajectory or path of the motion.
You can directly modify the line of the path with your black arrow tool, and make it curved.

1. CLASSIC TWEENS
You can also use the old motion tween, now called Classic Tween.
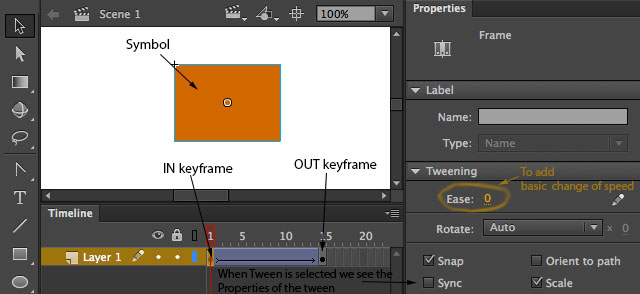
This type of tweens use an IN and an OUT keyframe. They move in straight line form one point to the other. They are easy and quick to use, but they don't have as many possibilities.
https://soma.sbcc.edu/users/ajarabo/F_online/motiontween1.htm
If you want to add a curved path to the motion of a classic tween you will have to use a Guide-layer (we will work on that next week).

Changes of Speed
To understand the difference between constant speed (linear speed), and acceleration or deceleration, check this page in your help-site:
http://soma.sbcc.edu/users/Ajarabo/Animation/changes_speed.htm
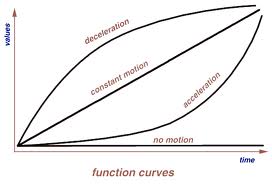
In a Curve-speed Editor, a horizontal line means no motion (same value through time).
A vertical line would actually mean "teleportantion" Moving to a different place in real time :)
* A perfect Diagonal direction accros the Graph, from frame 1 to the end of the Tween, indicates a linear or contant motion.
When you see a Curve describing the Motion on a graph (not a simple straight line representing the motion) you are looking at a "progressive change of speed".
* A curve that turns into horizontal or close to that direction represents a Deceleration.
* A curve that turns into adiagonal that is close to a vertical line represents an Acceleration.
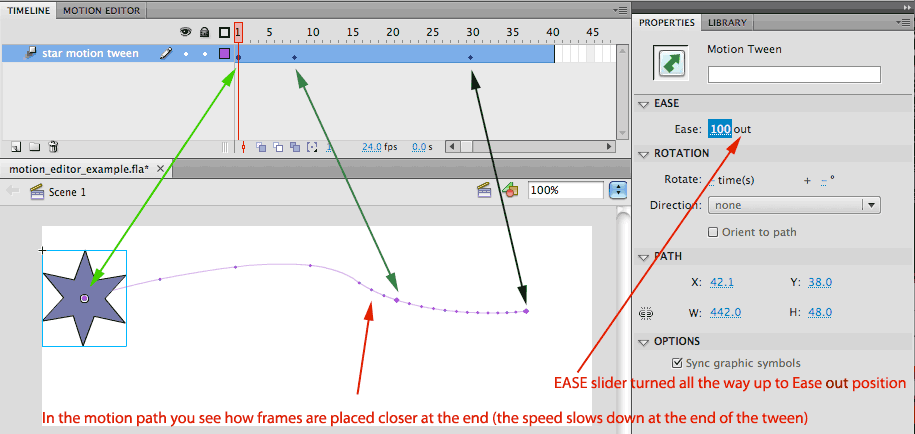
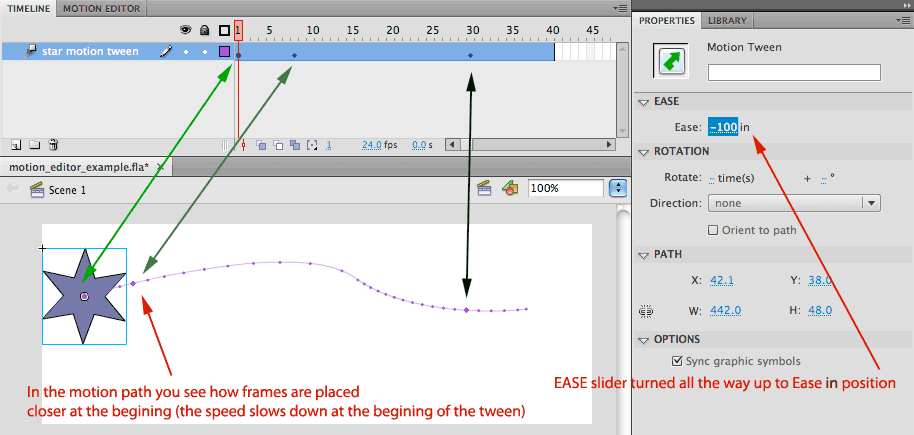
You can apply simple changes in speed using the EASE slider in properties.
An EASE IN will create a "deceleration" at the beginning (take it easy at the beginning) that will turn into an acceleration towards the end.
If you apply an EASE OUT to the tween, the speed will seem quicker at the begining, with a deceleration (taking it easy) towards the end.
See more on the EASE slider, in properties down the page.
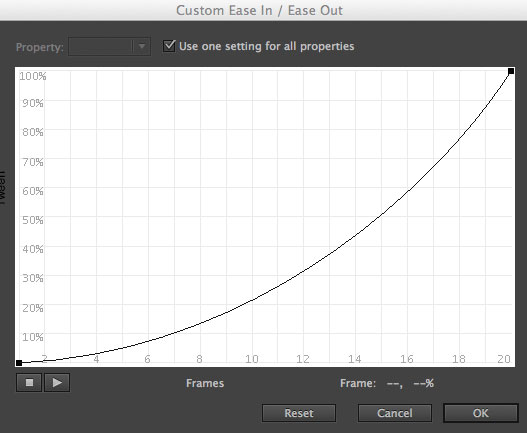
On the second image on your right, you can see the Curve-speed editor for Classic tweens.
You will get to this dialog box (named: "Custom Ease IN/Ease Out") by selecting the little pencil-icon on Properties, with the Tween selected.
On the horizontal bar of the graph you see the number of frames the tween has,
On the vertical column you can see the percentage of change in a property.
In this case we are using one graph for all the properties. See the little check bottom on top: you could use different curves for each property (imagine you want an object to rotate slower than it changes position).
To Understand the representattion of Speed-changes through curves |
|
 |
This is how professional animators work. |

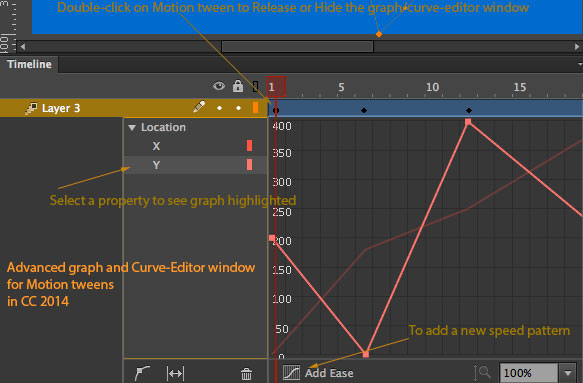
Advanced Motion Tween Graph editor
Besides the Ease In and Ease OUT slider, That you control from Properties, you can have way more control over a tween layer, using the Advanced Graph Editor.
you release this advanced window by double clicking on the Motion tween layer. You can close it in the exact same way.
You can select each property (X and Y for position, also Rotation, scaleX and scaleY, rotation in Z, Alpha...) by itself.
You can Look at the motion curve of each property, and add a different motion curve for each property. Look at the "Add Ease" button at the bottom of the graph, with a property in the tween selected.