- You need to have 2 keyframes and at least one frame in between them.
- The more frames in between, the longer duration of the transformation.
- The content of those keyframes needs to be the same symbol in both keyframes (nothing else!)
- Flash will animate the change in scale, position, rotation angle or complete revolution (360degrees) between those keyframes.
- You can make consecutive Motion Tweens (keyframe 1 to keyframe 20, keyframe 20 to keyframe 25...)
If there is anything else stored in one of those keyframes (a line or shape, another element) you will see a dotted arrow on the timeline, connecting the keyframes, and the motion tween will NOT work.
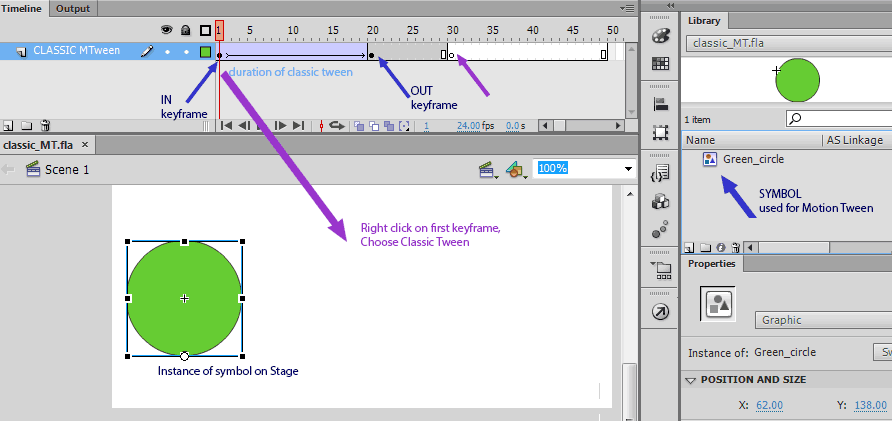
Flash is creating an smooth transition for the same element (Green_circle), with different scale and position values, stored in the keyframes placed on frame 1 and 20.
Blank keyframe on frame n 30, empties out the content of the layer.
Existing frames to frame n 50. There is no more time, so the swf file automatically loops back to the first frame and plays again.
 |
Looking at the screen shot of the open project in flash, you realice that "Green_circle" is a library element.
LIBRARY> Green_circle is a GRAPHIC SYMBOL .
You can see the Green circle on Stage. It is selected so we see the blue rectangular outline around it, and, in this case, since scaling is selected also, we see the black rectangule with point references.
The Properties window displays information about the selected item, and we can see that the item on stage is an INSTANCE of the graphic symbol "Green_circle".
You can pull instances of library elements to the stage, and they become elements of your movie. You can scale them, Skew , rotate, or change their position. They always keep the reference to the "Original" library element. Think of it as an actor playing different roles on stage, but still the same person.
 |
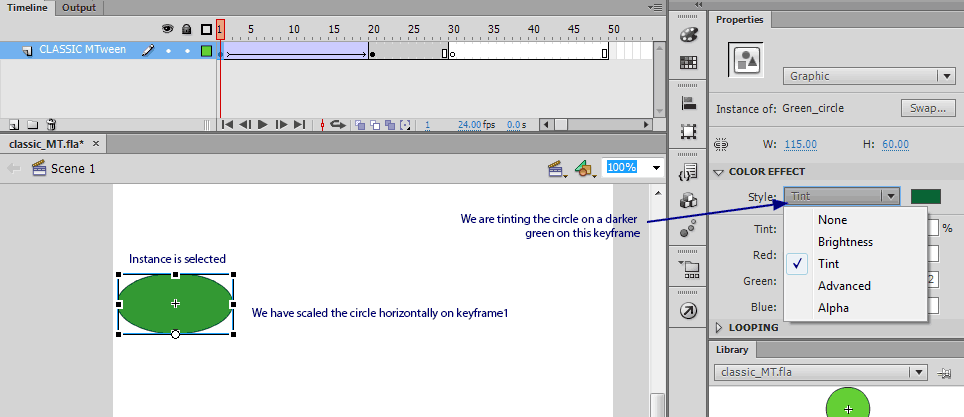
I have tinted and scaled our "Green_circle" placed on the first keyframe. The motion tween interpolates parameters with the second keyframe,that I have left unchanged from the previous movie.
You can select a symbol's instance onSstage and modify color attributes in the Properties window: Tint by percentages with any color, change the Brightness all the way to up to white, or down to black. Change the Alpha or opacity to make symbol-item dissapear