When you are planning Graphics for the web is important to think in terms of "information design".
Photographs capture moments in time and space, and sometimes can be more distracting than anything else.
Digital retouching allows you to isolate exactly the character or section in a photograph that is really important for your story,
and then eliminate or reconstruct the environment for that image (by eliminating or reconstructing the background)
This way you can achieve seamless graphics on your page (there is no visible rectangle delimiting your image) and informational graphics that go exactly to the point.
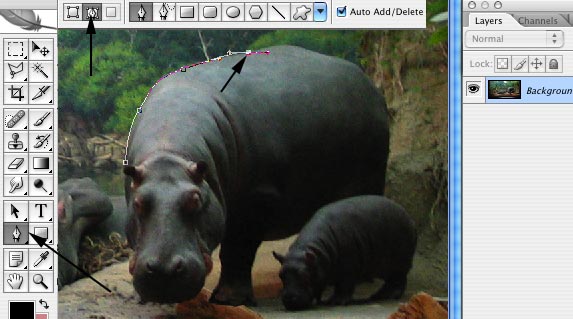
In this page I am going to follow the working routine in order to isolate a Clean selection of your image, and get it to a new layer or a new document by itself.
You want to follow this process when you are preparing an image for a transparent GIF or a PNG.

This is my beautiful digital picture
I want to take the hippos out of that window

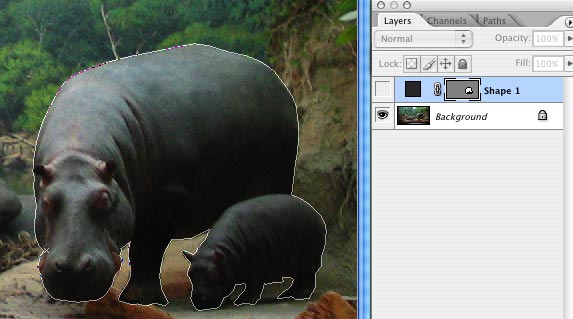
Those are the Hippos
"out of contest"
(saved in a"transparent GIF format)
The shape has been isolated and saved on a new layer
That layer has been saved as a GIF with the background set to transparent