When representing movement in Animation, it is important to consider the position of your object on each one of the frames.
If you can imagine a still graphic indicating the position of your object across time, you will be able to make very important observations, that would help you understand the representation of Speed, so you can produce organic, smooth and coherent animations.
15 frames later there is another keyframe with the ball positioned at the Left of the Stage.
Let's analyze the possibilities of this movement
The computer CALCULATES the transition between those values associated to the keyframe (in this case, position values) and defines the position of the ball for each one of the frames in-between those 2 keyframes.
 1.
1.
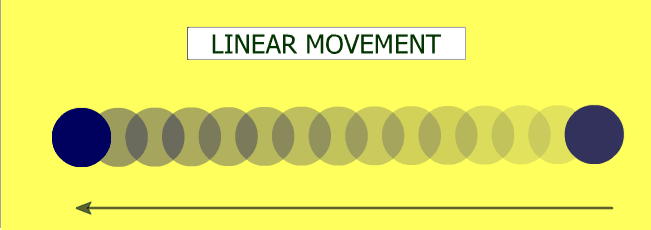
LINEAR MOVEMENT: There is a constant overlapping area between where the ball is located on one frame and where is located a frame later. Since the overlapping is always constant, we can say the movement has a constant speed , we call this a linear movement: there is no character, no personality added to the move, no other physical forces are intervening. The movement looks mechanic ("like a robot": your eye can tell that this movement is mathematical)
 2.
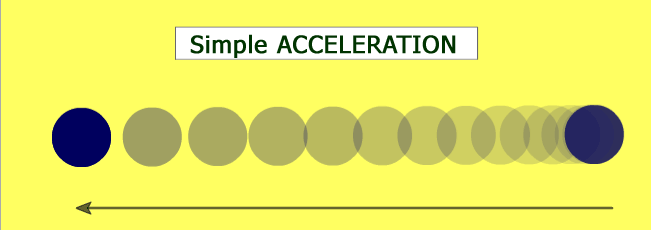
2.The change in the overlapping area seems to change incrementally (progressively more with time): we call this a linear or constant acceleration.
In Animation, a linear acceleration is called an EASE OUT (the closest to the end, the easier it moves).
This movement reflects a change of the movement over time, but this change is also constant (and out eye can see it).
It feels like an ideal movement, happening in perfect conditions: it is still not a real movement.
 3.
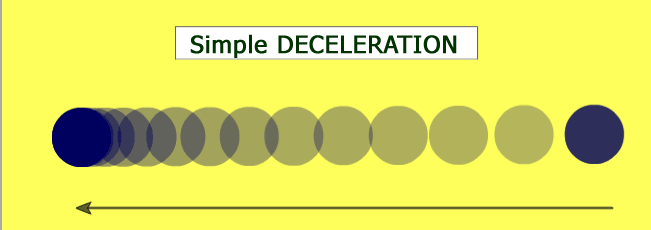
3.A LINEAR DECELERATION IS THE OPPOSITE OF A LINEAR ACCELERATION: There is a change in the overlapping area of the ball along the animation, but this time:
At the beginning the ball seems to advance a lot from one frame to the other (big change in position= is advancing quickly); at the end the ball is barely changing position (small variation in position= is advancing slowly/ No variation in position, the ball is still)
The change in the overlapping area seems to change incrementally (progressively less with time): we call this a linear or constant deceleration, or a perfect "slowing down".
In Animation, a linear deceleration is called an EASE IN (at the beginning is moving with ease).
 4.
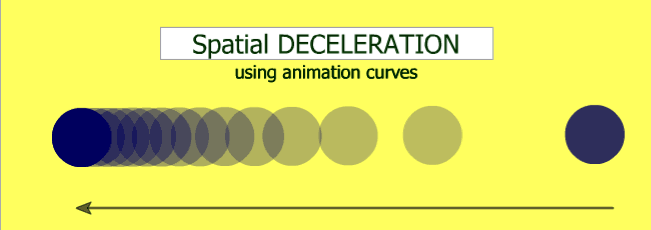
4.SPATIAL DECELERATION, example 1: Instead of following a constant change model of movement (of acceleration or deceleration)The egenieers programing animation software figured out that they could create a graphic tool (animation curves) that would allow animators a very sofisticated control of variations of speed.
The changes on speed don't need to follow a linear formula: here you can observe a big acceleration at the beginning (look at the distance
between the positions of the ball for frame 1 and 2), and a more continuous deceleration process from the middle to the end.
 5.
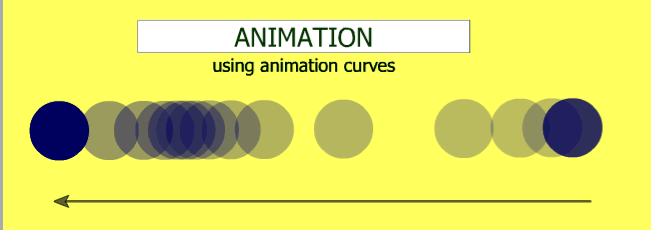
5.SPATIAL DECELERATION, example 2: In Animation programs that allow you to control the INTERPOLATION (or automatic Tween) between 2 keyframes using the "animation curve graphic", you can create complex combinations of acceleration and decelerationthat reflect the complex physical situations that we encounter in the real world.
I this case, the ball begins catching speed (slow initial acceleration), goes to a more dramatic acceleration between the 20% and 40% of the Tween, slows down by almost comming to a stop by the 80%, and accelerates a little from that point to the end.