Sophisticated Animation software-packages (3D animation programs, Adobe After Effects, the new Macromedia Flash8 ) allow you to control the transition or INTERPOLATION between 2 keyframes using an "Animation Curves graphic", to create complex speed variations by just modifying the curves of a line.
To use the Animation curve graphic, you need to understand this other type of graphic Representation of speed.

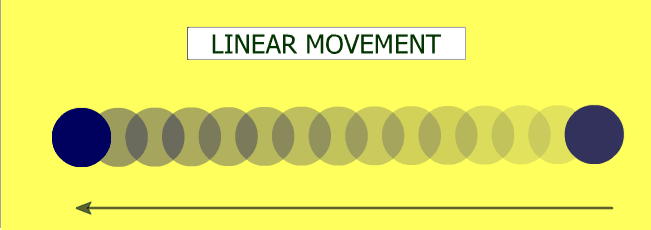
REMEMBER THE LINEAR INTERPOLATION?
In this type of interpolation the movement has a constant speed : a constant speed creates a linear movement.

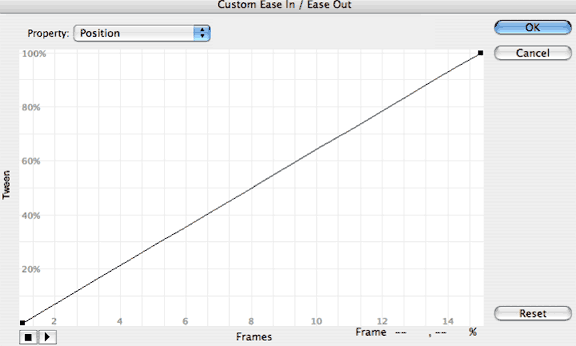
This is the Animation graphic of
the linear movement that you can
see on top (Using Flash 8)
Look at the frames (horizontal Values)
Look at the percent of animation(vertical values).
At frame1, the change in position hasn't began,
around frame 8, the animation is half way though.
At frame 15 the animation is at 100% of it's vertical value.
The animation graphic advances at a 45 degree angle.

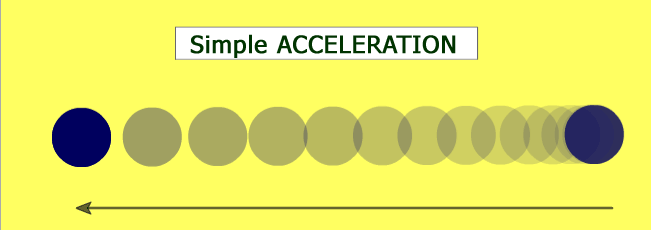
In an INTERPOLATION FOLLOWING A LINEAR ACCELERATION:There is a change of speed,
(the ball is increasing speed with time), so the motion is not going to be represented by a line, but by a curve.

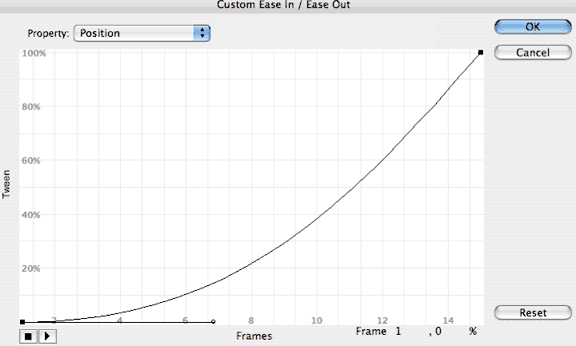
This is the Animation graphic of a linear Acceleration.
At frame1, the change in position hasn't began,
Around frame 8, the animation is only at the 20% level
(is going slower than a linear motion)
We can see how the curve is slowing catching speed
(The slope is becoming steeper)
Notice how the slope from frame 10 has more than a 45 angle, as compared to the small angle seen at the beginning of the animation.

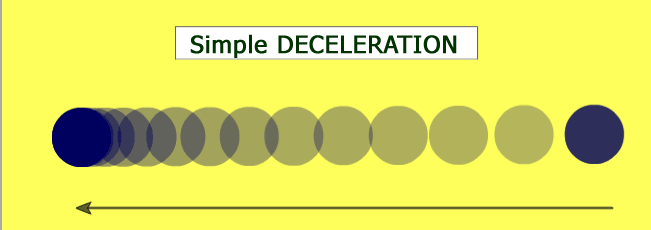
A LINEAR DECELERATION IS THE OPPOSITE OF A LINEAR ACCELERATION: so the motion should describe an opposite angle.
At the beginning the ball seems to advance a lot from one frame to the other (big change in position= is advancing quickly); at the end the ball is barely changing position (small variation in position= is advancing slowly/ No variation in position, the ball is still)
The change in the overlapping area seems to change incrementally (progressively less with time): we call this a linear or constant deceleration, or a perfect slowing down.
In Animation, a linear deceleration is called an EASE IN (at the beginning is moving with ease).

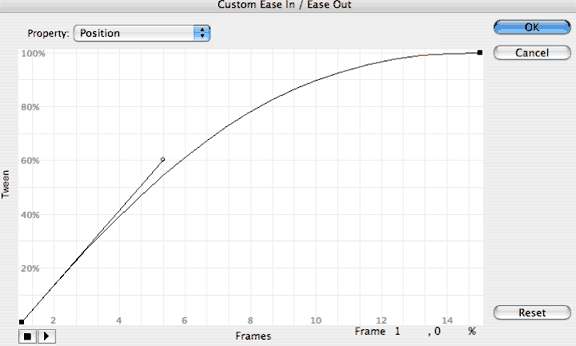
This is the Animation graphic of a linear Deceleration.
At frame1, the change in position hasn't began,
Around frame 8, the animation is 80% gone
(The angle so far is higher than 45 degrees
We can see how the curve "slows down" the progression
(The slope becomes less steep)
Notice how the angle of the slope from frame 10 to frame 15 is so small that would indicate a movement close to 0 (that is the final extreme deceleration)

SPATIAL INTERPOLATION: Some software packages, like After Effects, define the use of a curve editor window, to set the speed values of an interpolation as an Spatial interpolation.
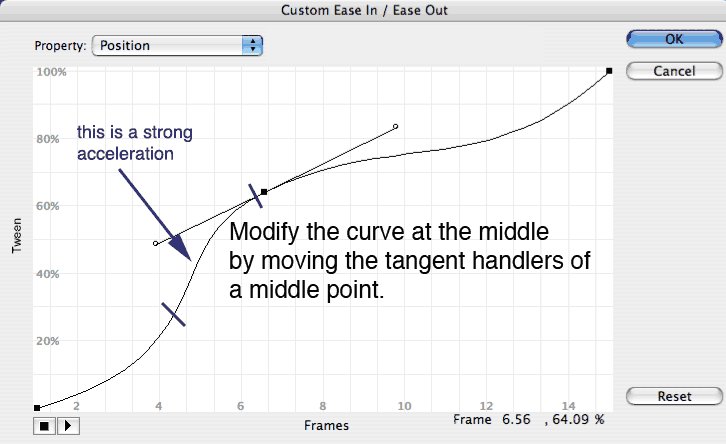
You might remember from Computer graphic software (Photoshop, Illustrator, Freehand, Flash) that the best way to describe a smooth complicated curve, is using a type of Point with tangent handlers called a Bezier point.
The handlers of a Bezier point can be pulled around (both at the same time or one by one), the effect of pulling the handler is a modification of the side of the curve close to that handler.
Since Bezier points make possible to define a smooth, continuous
curve through a hidden mathematical equation, computer animation uses them to define and manipulate the Motion Curve of any defined movement (between keyframe positions)
By changing the points and handlers, you modify the Motion curve graphic, and with that information the speed of your motion varies in a smooth, soft way.
Abusing this tool, or using it without intention will create a constant-smooth variation of properties that can get the audience dizzy and confused. Inexperienced animators might find this tool fascinating, since is brings complexity to the movement, but you need to have control over the tool at all times to express precisely what you want to express..

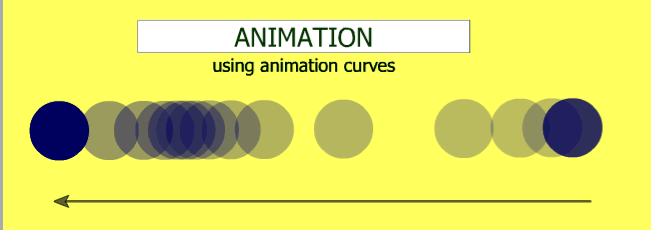
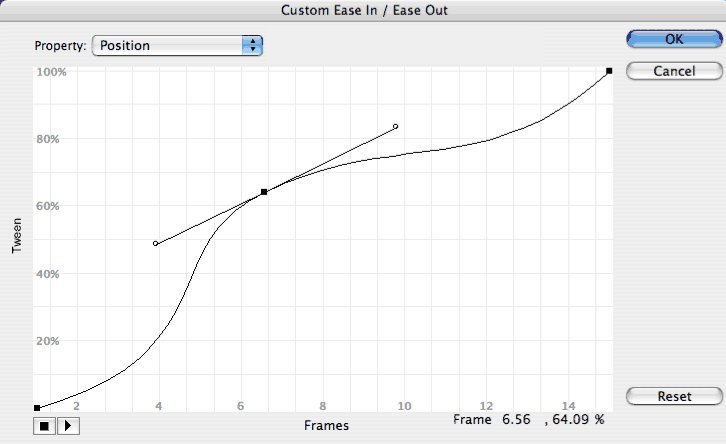
SPATIAL INTERPOLATION though Animation Curves: As you manipulate points and curves , you can create motion effects in between keyframes that can go beyond the set values of the IN and OUT keyframes.
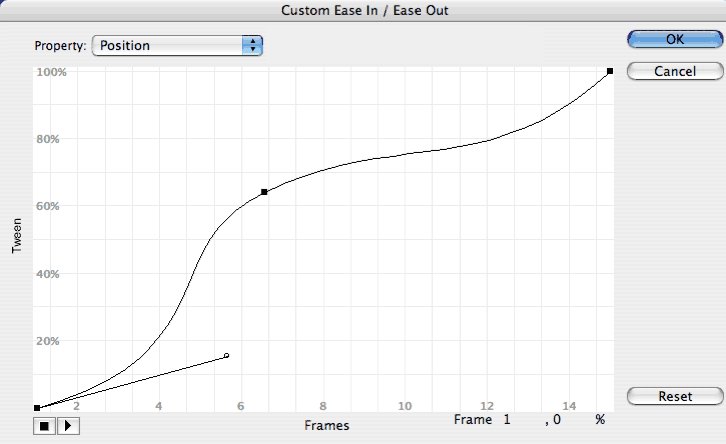
Those can be quite surprising and difficult to control to somebody not familiar with the Animation curve graphic ( you see how Flash 8 calls the curve editor: Custom Ease in/ Ease out window)

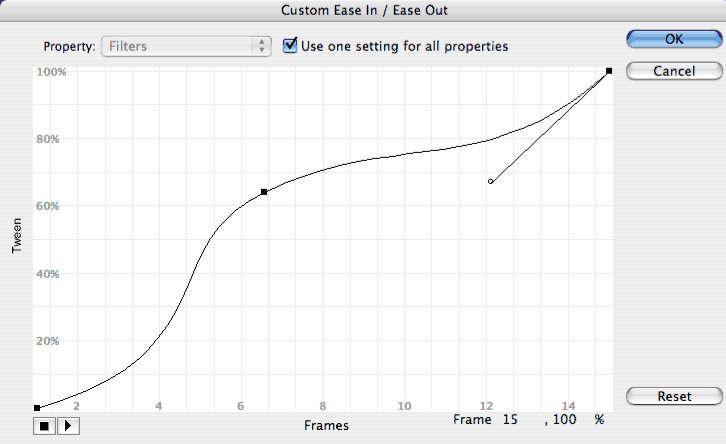
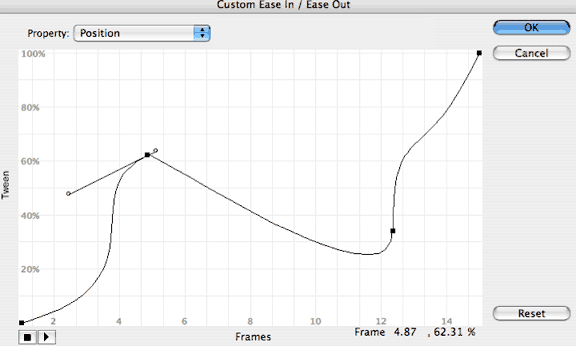
Later on, at frame 12, the graphic indicates that we are at less than 40% of the animation: How is this possible?
Well, from aproximatedly frame 5 to aprox. frame 12 you can appreciate an inverse curve, that translates on an inverse motion (the ball goes backwards)
After frame 12 there is a really steep acceleration that declines a bit from frame 13.