
Defining a site
Garrick Chow
This video shows you how to create a site from scratch, and how to define an existing website as a Dreamweaver site.
Requirements
To follow along with this article, you will need the following software and files:
- Dreamweaver CS3
- Sample file (ZIP, 4.8 MB)
Watch this tutorial in the Adobe Creative Suite 3 Video Workshop.
Defining a site
-
Start Dreamweaver CS3. The Start page will open automatically (see Figure 1).

Figure 1: Use the Dreamweaver Welcome Screen to start a new website.
-
To start a new web page, choose Dreamweaver Site under the Create New heading in the Welcome Screen. You could choose HTML, but that would be inefficient, especially if your site will have more than just a few pages.
The Site Definition dialog box appears (see Figure 2).

Figure 1: The Site Definition dialog box has options for setting up your site.
Both the Site Definition Wizard (the Basic tab) and the Advanced tab in the Site Definition dialog box let you set up your site in exactly the same way. The wizard gives you a lot more information about each field and leads you step-by-step through the process. The Advanced tab lets you choose setup options from menus. All the information required to set up your site is in the Local and Remote view areas of the dialog box.
-
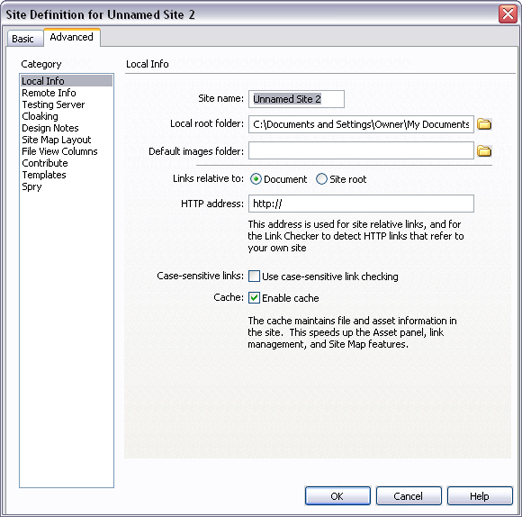
Select the Advanced tab and the Local Info category (see Figure 3). In this tutorial, you'll concern yourself only with the Local Info.

Figure 3: The Advanced part of the Site Definition dialog box has Local and Remote setup options.
- For the Site Name, type Aquo Site. The Site Name is a name of your choice that's like a nickname for your site. It's an internal reference and won't appear anywhere within the site itself.
- Next to the Local Root Folder text box, click the folder icon. The Local Root folder is the most important information in the Site Definition dialog box. Selecting the folder defines your site.
-
In Windows, choose the Aquo_Site without opening any subfolders, and click the Select button. In Mac OS, navigate to the Aquo_Site folder, and then click the Choose button.
Now you've supplied Dreamweaver with the bare minimum amount of information you need to get started working on your site.
-
Click OK to close the dialog box. Dreamweaver scans the local root folder and creates an index of its subfolders, web pages, and assets; then it displays the subfolders and files in the Files panel (see Figure 4). Choose Window > Files to open the panel if it is hidden.

Figure 4: The files for the defined site appear in the Files panel.
- In the Files panel, notice the site name displayed in the top pop-up menu. As you create more sites in Dreamweaver, they will appear in this menu. Other locations on your computer also appear in this list, in case you need to access files stored elsewhere.
- Use the Files panel to do any file management for the site that you have defined in Dreamweaver. Don't move files using operating system tools: Dreamweaver cannot track changes made to your site folders if you make them outside the Dreamweaver interface.
Where to go from here
For more information and additional tutorials, visit the Adobe Design Center.