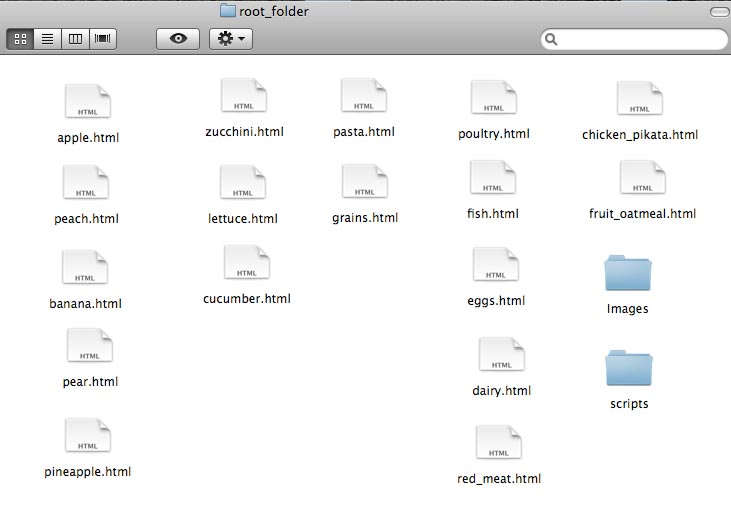
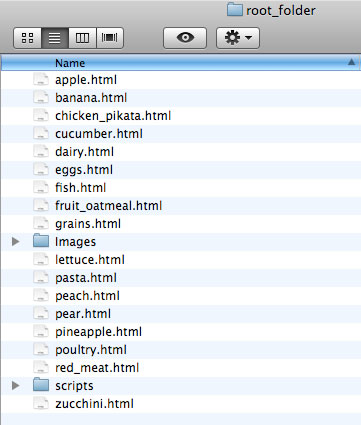
All the files that constitute your site and will have to be uploaded to the server, should be placed inside a folder in your computer. We call that folder the root folder.
Notice that we are talking about a folder that contains only your final material: your html files, your images already cropped and compressed in the right file format,
and you CSS files and script files if any.
If you use Dreamweaver, the program will ask you to place the root folder in your computer when you do SITE>MANAGE SITES
This is very important practice, since you will have to test your site locally BEFORE you move all your files to the server, and you want to test it EXACTLY the way it will be organized in the server.
Also, because your images, text and formatting are ALL placed on different files and pointing to each other, you want the files to be highly organized.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
As you see, all the images belonging to any of the pages, will be placed inside a folder called Images.
We use short but descriptive names for the html pages, When two words are needed, we use an underscore sign between them (fruit_oatmeal.html).
We don't need html pages for each of the categories: fruits, vegetables, carbohydrates, protein and recipes because we are being able to choose among the subcategories straight ahead,
(because how we organized the navigation).
If we wanted to have a page for each one of the categories, we will have to add them to the list, and rearrange the links accordingly.