| Intro to Multimedia. MAT 103 |
|
HTML & CSS. Web standard language
|
TO NEXT PAGE |
CSS stands for Cascade Style Sheet.
It is a style sheet language developed to control the presentation of markup language documents.
It is the current standard for defining the look and fill (the display) of an html page. Whereas the HTML defines the content of a document, the style sheet defines the presentation of that document.
CSS was first added to html4 and provides a way to SEPARATE the content from the presentation.
 |
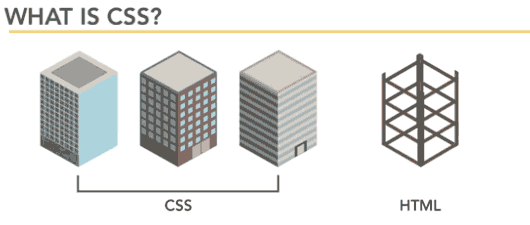
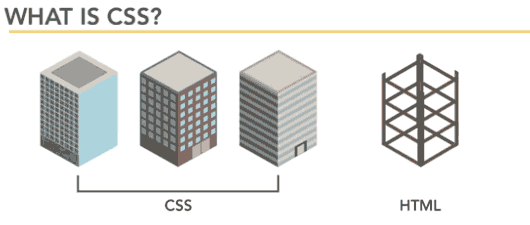
Metaphor: If html structures the content we could think of it as the structure of a building in a construction stage.
You can get an idea of what are going to be the components and organization of the building but you cannot see the "finish", the appearance.
CSS works as the skin of the building, and defines how it is going to look.
The advantage of CSS is that you can try out different "skins" without touching the structure.
You could even have different looks depending if the website is going to be shown on a desktop, a mobile device, a tablet, or if you want to print it. You would do that by having separate CSS documents for each situation. |
The CSS information can be LOCATED in 3 different ways, and that location is NOT exclusive:
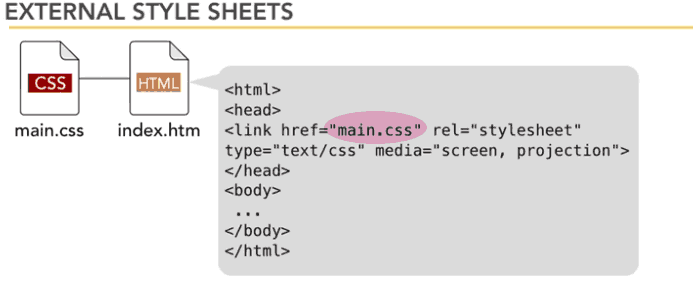
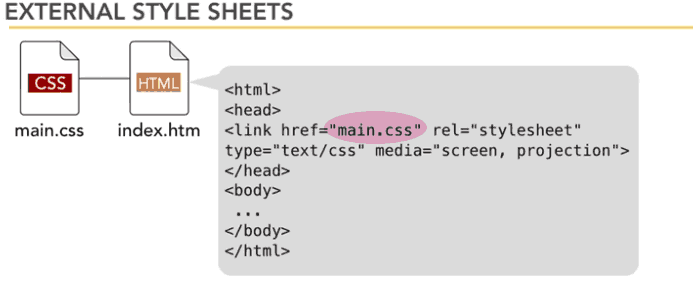
| EXTERNAL |
Outside in a separate file containing all the instructions. think of it as a master plan.
This allows you to define the entire style of a website within one document and to achieve visual consistency through it.
(all the html documents will refer to the same CSS doc).
|
| EMBEDDED |
Following the same format, the instructions will be placed at the head of the specific html document, inside the <style> tag.
This is not an ideal situation for a website but it is OK for beginners as a way to practice or in early stages of the website development ( once the styles have been defined you move them to an independent file and link back to the html. |
| INLINE |
Styles are applied directly to the HTML inside the body tag of it by using the Style attribute.
They should be applied ONLY when a single element has a unique style to be applied. Currently is only used to format html-email-style. |
 |
To attach and external style sheet to one/several html documents you need to write down the location of the stylesheet relative to the html document.
You will do so using the <link> tag inside the <head> tag of the html. |
CSS SYNTAX
CSS is a collection of formatting rules.
Each definition for a display style in CSS is called a Rule. Rules are made of 2 parts:
A Selector, and one or more declarations. Selectors allow us to tell the browser which elements on the page we want to style.
The declaration specifies the style. Each declaration is made of a property and a value separated by a colon sign (:). Different declaration is separated by a semicolon (;) included the last one.
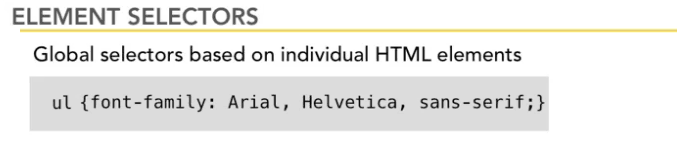
Depending of how wide do you want to apply a style through the page, you can use different selectors. The most common and wide is the element selector, that names an html tag and applies a style to it.
 |
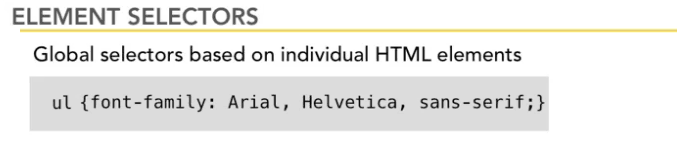
Element selectors are global in nature, meaning they are going to affect every element of that type in a style document.
You simply need to know what the tag in html for a given element in order to style it.
Now unlike HTML, we don't need the angle brackets around the tag name:ul, not <ul>
The <ul> tag in html defines an unordered (bulleted) list. |
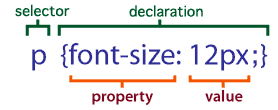
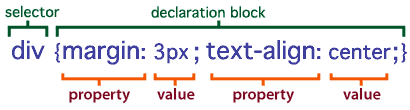
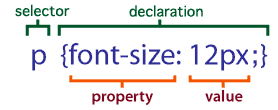
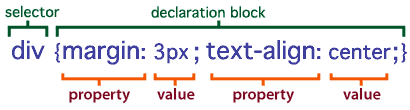
Parts of a RULE: Selector and Declaration. Declaration composed of a number of properties with values, separated by semicolons.
 |
The selector indicates the html document that we will refer to. In this case we are defining the style of the paragraphs in the document.
The property is the style to be changed and the value the is what the property is set to.
font-size indicates how big the text will show. There are 3 ways of indicating the size of text in CSS:
- By entering the exact number of pixels (12 px)
- By entering the relative size of the text (x-small, small, medium, large, x-large, smaller, larger or a percentage of the parent-element font size )
- By entering the size in Em. 1em is equal to the current font size. 2em means 2 times the size of the current font. The 'em' is a very useful unit in CSS, since it can adapt automatically to the font that the reader uses
|
 |
In this case we are defining the margin property with one value that will apply to top, bottom, left and right. We define it in pixels. MORE on MARGIN
We can also define it with 2 values (top&bottom, right&left), 4 values(top, bottom, right and left.
We can define each margin separately:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px; |
OTHER TYPES OF SELECTORS
In addition to html selectors (where you name the html tag you want to style), you can create specific CSS selectors. Those can be of 2 types: Class and ID selectors.
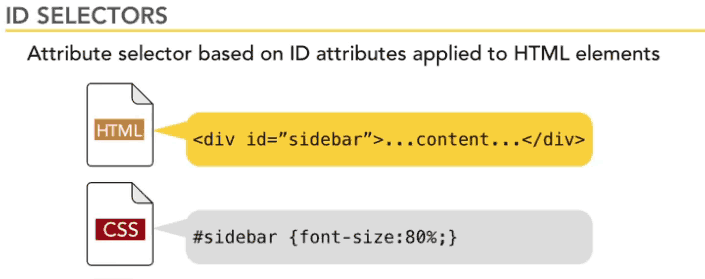
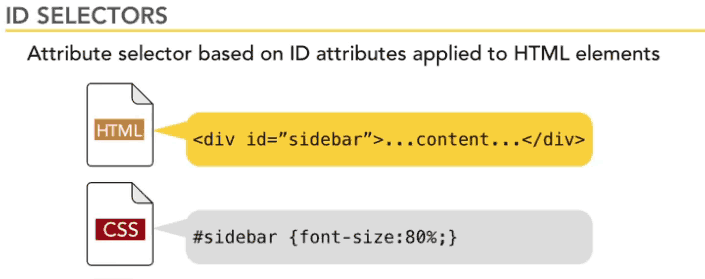
ID SELECTORS
The id selector is used to specify a style for a single, unique element (cannot be repeated within the page!).
It is defined in the CSS with a pound sign,(#) followed by a name you create for that style (then you will define the style within the braces {}).
The style rule will usually applied to the html that has been organized in side a DIV tag.
 |
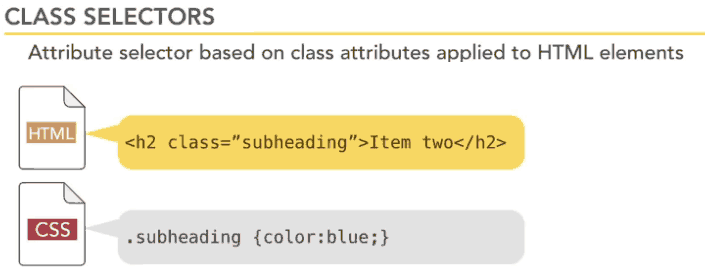
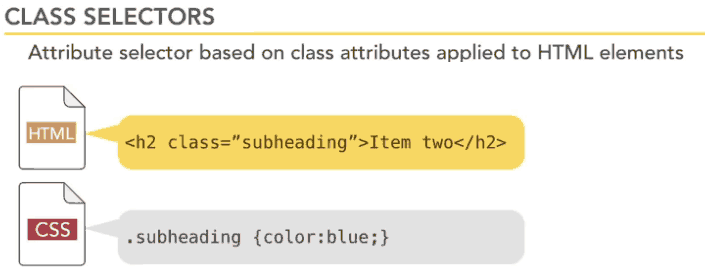
CLASS SELECTORS
Classes are HTML attributes that can be set on any HTML element. You can name a class anything you want, and you can use it on as many elements, and as many times on the page as you need.
It is defined in the CSS with a dot,(.) followed by a name you create for that style (then you will define the style within the braces {}).
The style rule will be applied to the appropriate content in html through the attribute class within the html tag.
Typically, paragraphs, divs, lists or headings are the recipient of a class style.
 |
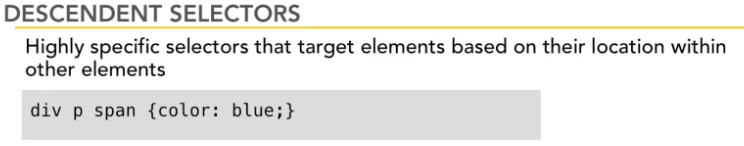
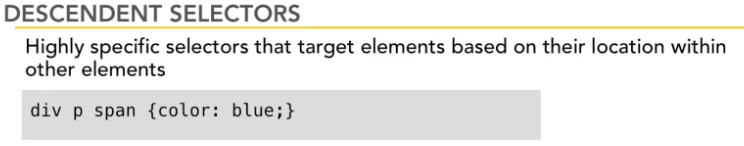
DESCENDENT SELECTORS
Descendent selectors allow you to target an element based on where it's found within another element.
You simply string the selectors together, separating them with whitespace. The parent selectors are added first, followed by each successive nested selector. For example, in this example the browser would find any span elements inside of paragraph elements which were also inside of div elements.

|
GROUPED SELECTORS
You can also group selectors together by using commas between the selectors themselves. Now this can make writing styles more efficient by grouping selectors together that need the same styling. Instead of writing three separate selectors like this, for example, you can>simply write one group selector, and that's a lot more efficient.
h1,h2,p {color:green;}
|
CLASS INHERITANCE
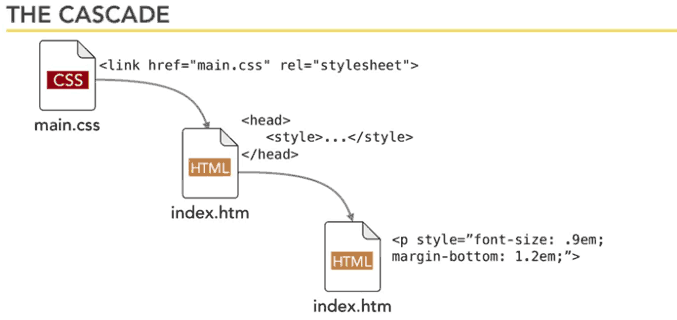
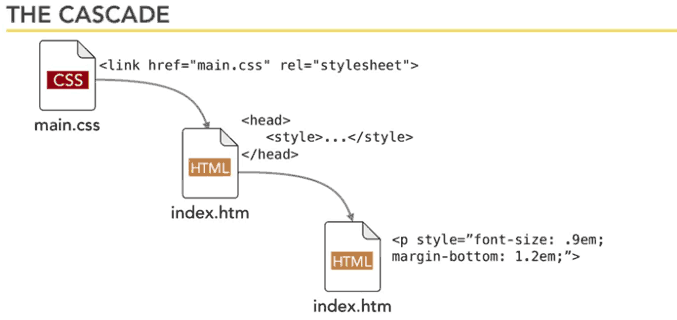
Cascading style sheets derive their name from the cascading order of styles as they're applied within the browser. And this usually means that:
|
External styles are applied first, followed by
Embedded styles in the head of the html, finally followed by
Inline styles (if they're applied within the document).
|
 |
Cascades can be summed up in one sentence: "the last rule applied wins". Styles are applied in the order that they're found, and recent styles always overwrite earlier styles in the event of a conflict.
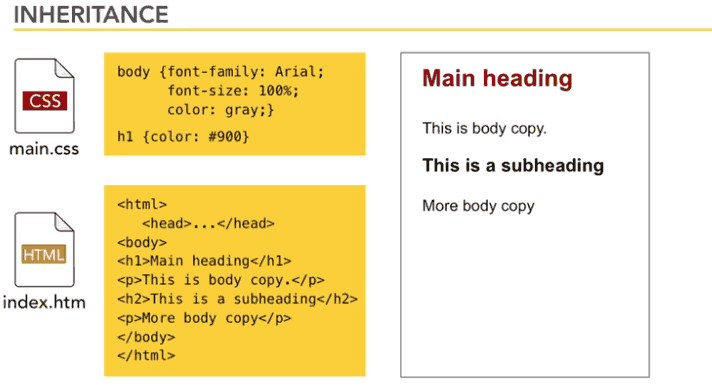
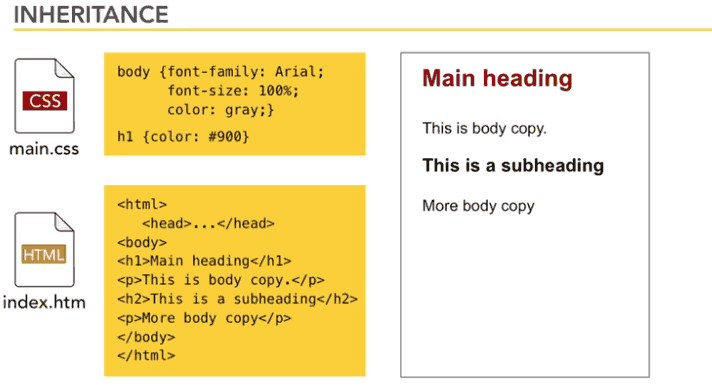
Inheritance essentially says that child elements will inherit the properties applied to a parent element.
 |
Here a body selector has a font, font-size, and color applied to it.
In this case, every element on the page would render as Arial, 100% of its default size, and be gray.
All the headings, list, and paragraphs are inheriting those values from the body selector
Since I created a style for only h1, with a garnet color, the h1 element in the html appears in that color
|