The use of digital fonts has changed dramatically in recent years with new font formats and new ways to use them.
|
Several desktop font formats have been used for print publishing and general personal computer use for the last 20 years. The major formats of this kind are:
|
TrueType
OpenType (name.otf)
|
When you install Adobe Creative Cloud applications that support printing, a range of Adobe open Type fonts get installed along with the application. |
|||||||||||||||
 |
||
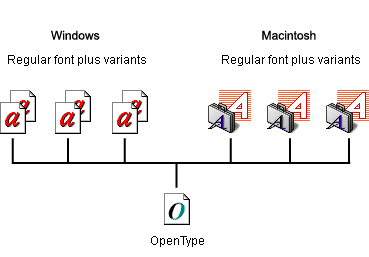
| Type formats in a PC |
Open Type icon |
 |
||
Icons for different Font Formats |
How OpenType if assimilating old formats |
Open type fonts are system fonts that are appropriate for print-projects but are not ideal for text on web pages.
When you install Adobe Creative Cloud applications that support printing, a range of Adobe open Type fonts get installed along with the application. |
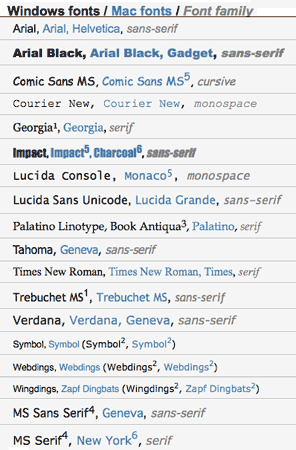
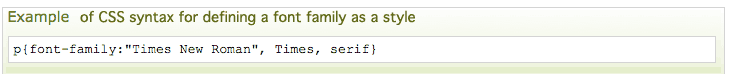
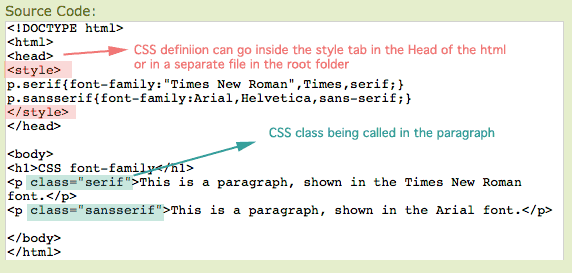
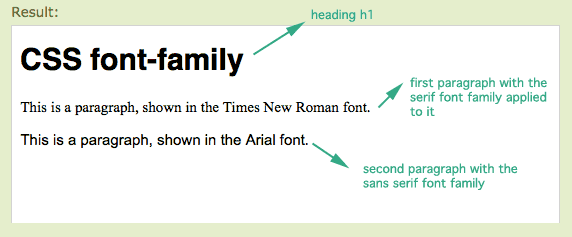
Classic use of type on the web Default system fonts Family font property
|
|
 |
 |
 |
|
Web open font Format (WOFF) True Type and Open type fonts Adobe Typekit Google Fonts API |
Web fonts or downloadable fonts
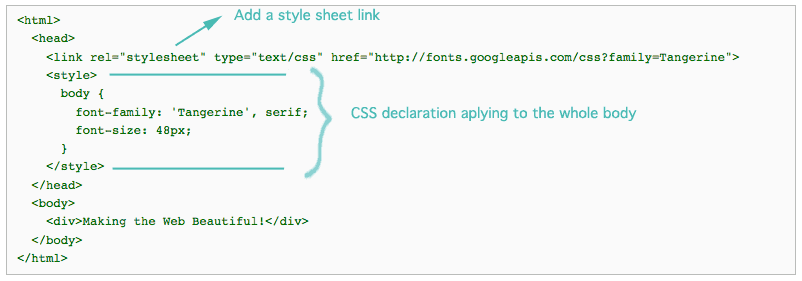
Font hosting services allow users to pay a subscription to host non-Web-safe fonts online. Most services host the font for the user and provide the necessary @font-face CSS declaration. |
|
 |
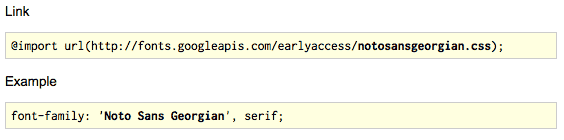
Noto fonts are intended to be visually harmonious across multiple languages, with compatible heights and stroke thicknesses. |
|||||||
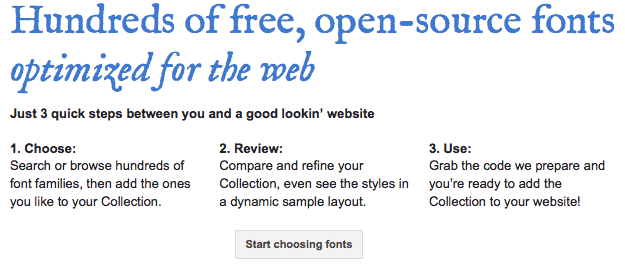
| Google-font instructions for using their product MORE |
MORE on NOTO fonts. Display of NOTO fonts HERE |
|||||||
|
||||||||