
| WEB AUTHORING. MAT 108 | Alejandra Jarabo |
| Photoshop mock up for a web-page |
TO NEXT PAGE |
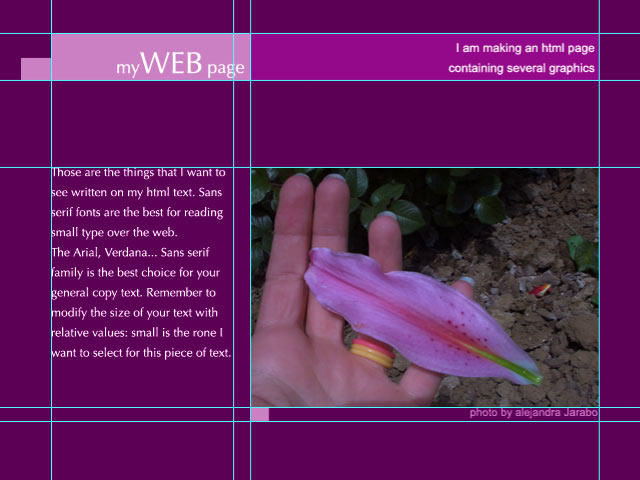
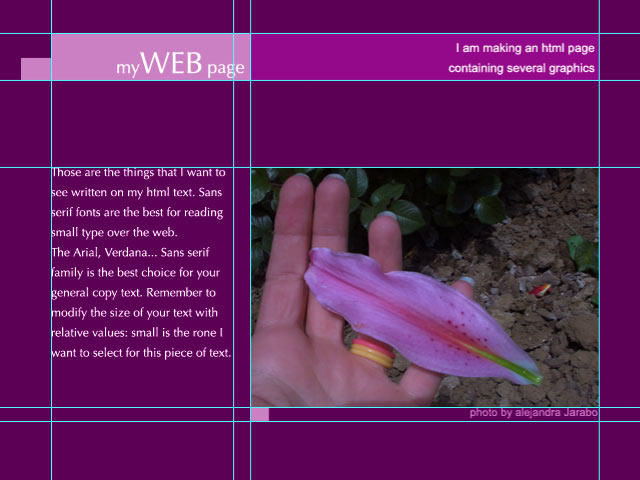
We decided to create a general design for a web page in Photoshop.
Our file size is 640 X 480 pixels, you set a background color, add one photographic graphic, text for a title and a general text box with copy, to be later translated into html text.
Here is a test for my page (this is a jpg from a screen-snapshot of my photoshop file. This is the image that I use as image-trace in Dreamweaver to build my page with html code)

Things to remember:
_Use guides in Photoshop to calculate the structure of your table.
_Write down the hexadecimal value of your background color.
_Place different elements in different layers (you are going to export each image as jpeg or gif by hand).
_Crop and export each one of the images used in the page as jpeg or gif (consider the most convenient format for each)
_Make a jpeg of the flatten image to use for tracing, or even better: take a screen capture of the photoshop document
with guides visible, crop it at the exact same size of the photoshop document and compress it as a jpeg.
_ Decide Which text is going to be exported in an image format, which text is going to be reconstructed as html text.
_Calculate if you are going to need any "colspan" or "rowspan" in your table. Locate them so you can reproduce them in
Dreamweaver later.
To the finished html page