Since Flash CS4 Adobe has changed how Motion tweens work.
The NEW MOTION TWEEN resembles a lot how you work in Adobe After Effects, by using a new window called the MOTION EDITOR.
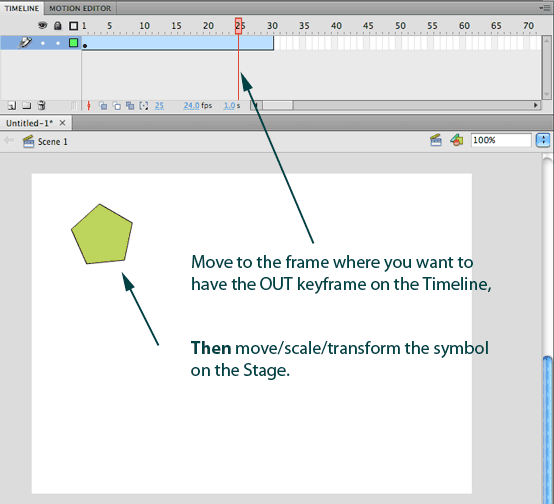
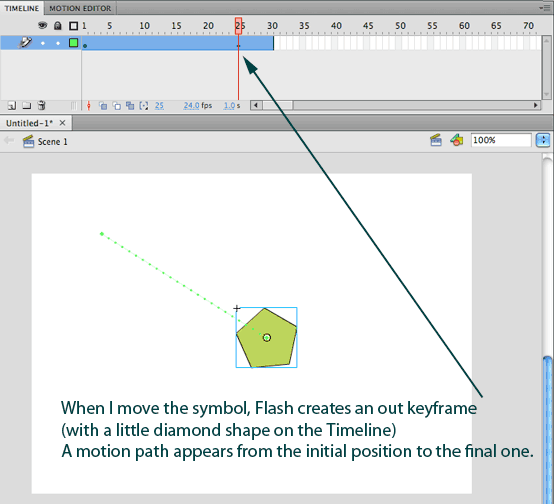
Motion Tweens have to be created following a different sequence of events (see images below).
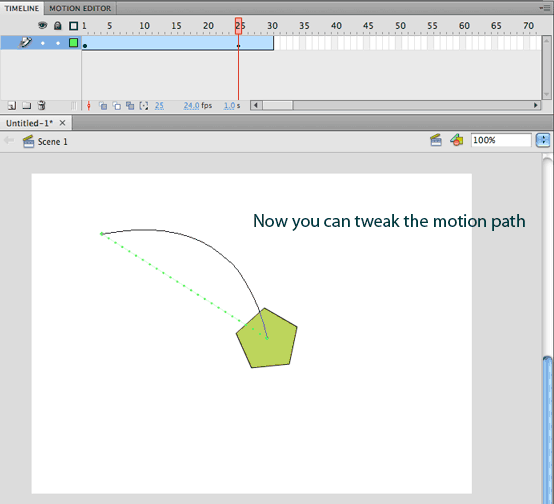
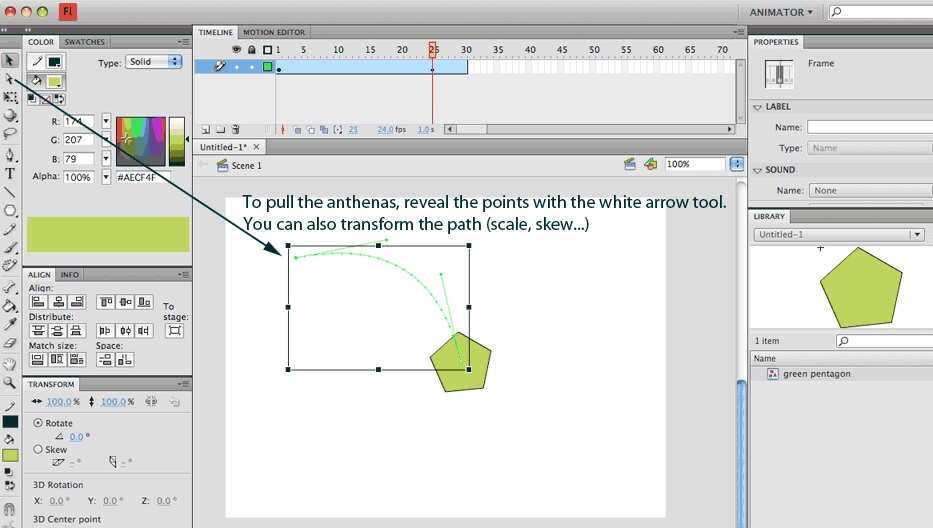
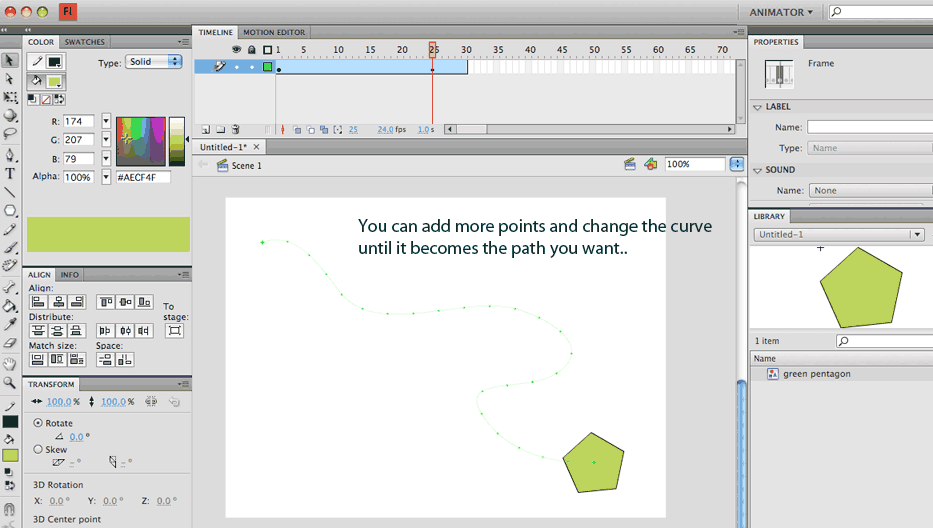
New Motion Tweens automatically get assigned a motion path that you see on stage with the tween selected; this allows you to easily create curved paths and to see the sequence of keyframes on it, but you don't have the convenience of setting both the IN and the OUT as flash keyframes.
The main improvement is to be able to set a number of independent keyframes for properties (scale, position, rotation) within a motion tween and the result is: more complex and smooth transitions when using this tool. Controling this new system is possible with the Motion editor interface and tools.
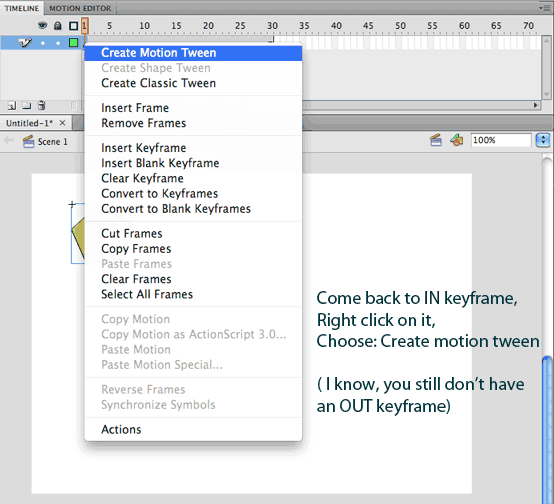
If you want to use the OLD WAY of making motion tweens, choose "Create Classic tween" when you right click on the menu (see below).
Step 1 |
 |
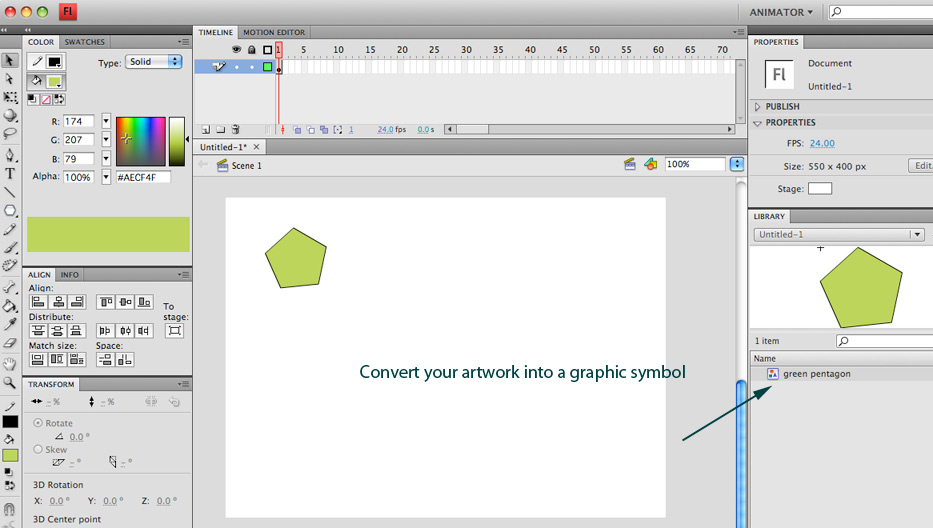
| Step 2 |  |
|
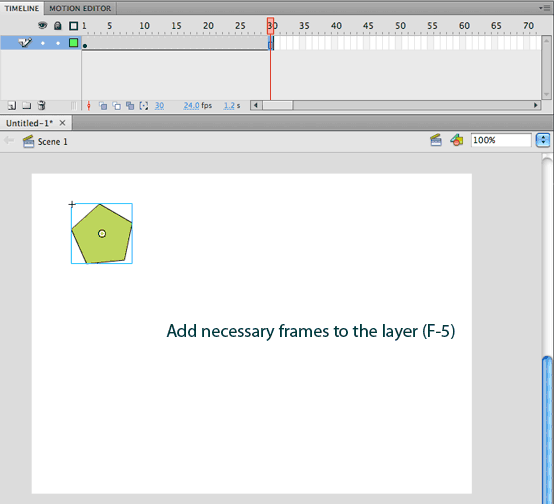
| Step 3 |  |
|
| Step 4 |  |
|
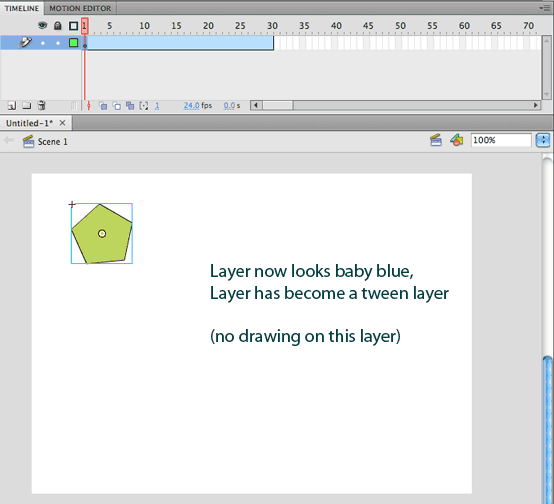
| Step 5 |  |
|
| Step 6 |  |
|
| Step 7 |  |
|
| Step 8 |  |
|
| Step 9 |  |