Buttons are a 3rd type of Library symbols. They have a direct interactive function.
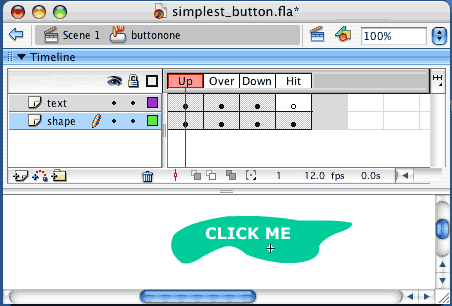
Button's structure as a symbol is different from the other two: They have a limited Timeline, containing 4 labeled "cells".
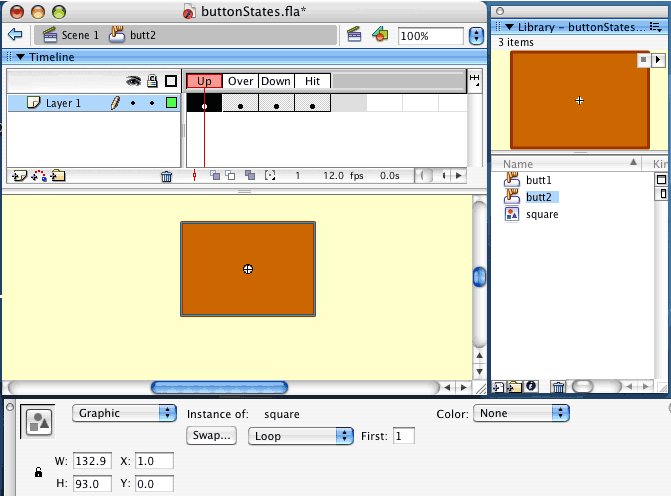
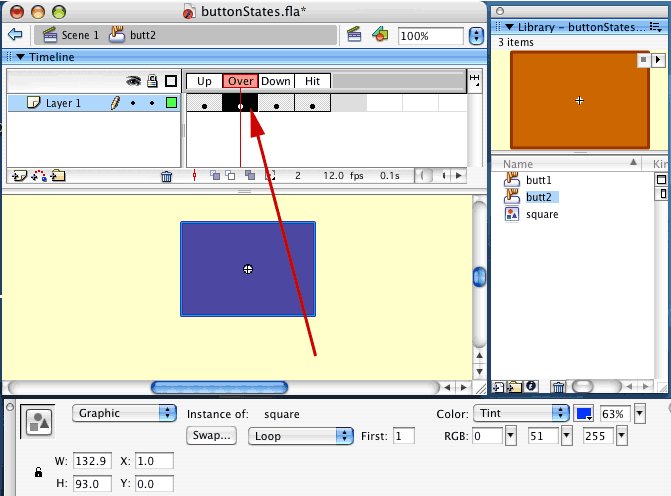
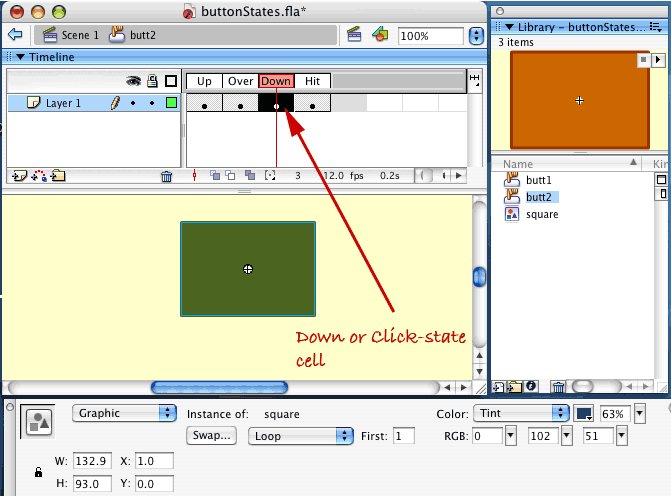
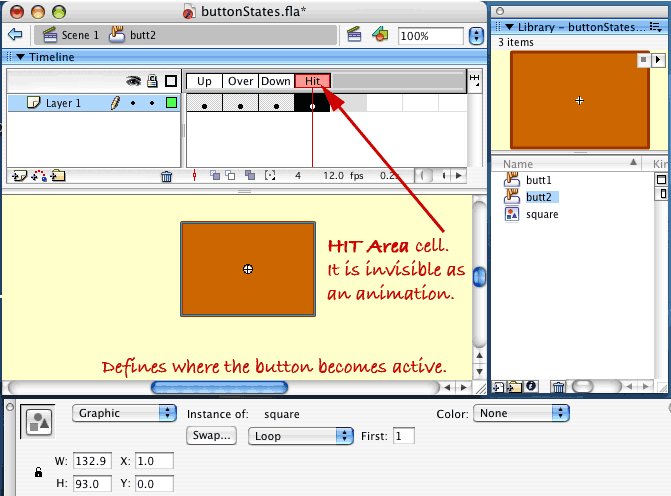
The labels are called UP, OVER, DOWN and HIT. They refer to the different INTERACTIVE STATES of a button.
By only allocating different keyframes containing images for each or some of those states, Flash will create the internal scripting that allows you to see the button changing depending the interaction of the user with his/her mouse.
Later on we will create the action that it's triggered by the button with a language called ACTION SCRIPTING. This will be the beginning of Interactive authoring.
 |
The first time that you edit a button you need to PHYSICALLY MAKE the keyframes for each stage! |
|
UP |
OVER |
DOWN |
HIT |
How the button appers on Stage |
How the button appers on Stage When the user "Rolls Out" of the |
How the button appers on Stage As soon as the mouse is |
The Hit keyframe is NEVER visible on Stage If your button only contains text, you should place here a rectangle a bit bigger than the text, not the text itself. Make sure HIT areas NEVER Ovelay with eachother. |
The roll Out image has been added with aditional Action Scripting |
When you need to have a text INSIDE the button, it is a good idea to create 2 layers inside the button symbol. If you wanted to have a sound in some of the stages (a short interactive sound, we'll see later in the course) you will also create a layer for it .
Be careful to have as less as possible in the HIT area keyframe (just the area defined by a shape).
Make blank-keyframes in stages where you don't want a certain element to be present.


You can heve several instances of the same button on Stage. |
If you need a series of buttons with the same color and State-behaviour, but different text, and SET the text pieces above IN a different |
|