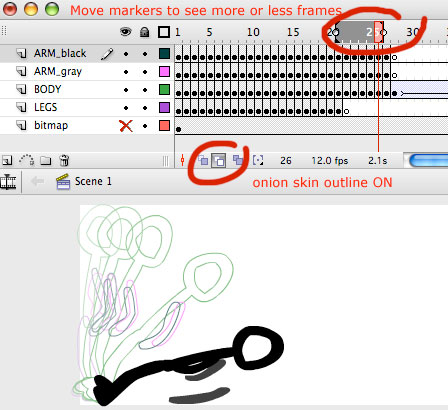
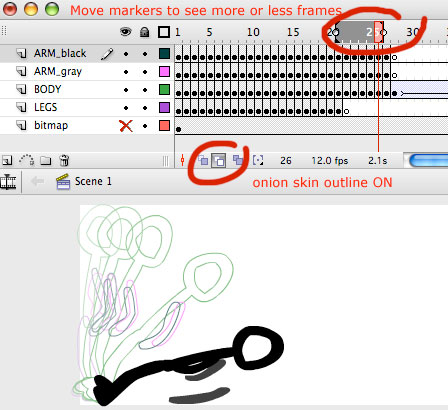
ONION SKIN
(with semi-transparency)
(only seeing the outer line of your shape)


This week you are getting the opportunity to work with a VERY IMPORTANT ASPECT of ANIMATION: and that is TIMING.
Timing creates the rhythm, the dynamic feel in an animation, and is set by:
| 1. | How long keyframes stay on Stage, |
| 2. | How much is your object changing (position/rotation/scale/deformation) on each keyframe. |
Both things are indications of SPEED (after all Animation is the art of simulating Real movement).
You want to create smooth animations, but you also want to create the impression of an ORGANIC movement, a movement that changes speed though time.
| The wrong way to do things, usually by artists not introduced to animation, is to move things over the stage are more or less equal intervals ("little by little" is the guiding-thought in the best case-scenario). Things move then, but they move like robots, with some parts of the project getting really boring; specially when we have already figured out what is going to happen. There is no organic feeling to it: things don't visually flow. This type of movement is called linear motion. |
Timing should be also helping telling a story:
| * * * * |
It should pause to create expectation, It should accelerate or decelerate to catch the attention of the viewer towards the evolution of the story, It should end with a very dynamic Wrap to the story(very easy flow of time), Then create a little hold at the end, to help retain the story ( flash loops by nature when playing the swf file). |
Down here you can see an example of very good timing in a Flash Animation. This student was a traditional animator and an excellent draftsman.
Even if you don't take pride in your drawings there is something that you can understand and incorporate to your work.
It begings very slow and smooth. The figure movers quite jerky, though. It makes it feel scary and differenciates it from the light advancing.
The read eyes/magic dragons appear very slow at first, then they quicky take speed and dissapear at the same time than they distort in animated whirls.
There is a tiny-quick star that finishes the story.
Please pay close attention to the transformation of your object from one Keyframe to the next, It should change very little if you want it to move slowly.
In an acceleration, it will beging to change slowly, then increasely more, until finally (when it goes really fast) it will change a lot from keyframe to keyframe without the viewer identifying the change as a jump.
In the most intense part of the project, you can have a keyframe each frame, but at the very beginning and the very end you might place a keyframe every 2-3 or 4 frames.
Make sure you leave a little pause at the end.
Here is a little animation about a bouncing ball (below). It will help you understand the physical overlaping between where the object is placed in one keyframe and where is placed on the next.
You can read an animation timing but paying attention to the area-overlapping on each keyframe.
You also see how you can use deformation of your shape (stretching and squashing are the classical methods) to make physical movement more organic.
To see the overlapping between keyframes in Flash, you need to use the "onion_skin feature".
There is a Quicktime movie on Onion skin in Flash inside your book' CDrom.
Notice that you can use :
ONION SKIN |
ONION SKIN OUTLINES (only seeing the outer line of your shape) |
||
 |
 |
||
Try not to change elements on Stage at equal intervals, leaving always the same amount of overlapping ( you can see the overlapping when the "onion_skin" feature is ON).
Remember also that you should DISTRIBUTE YOUR ELEMENTS on different layers, so you can play with the timing without afecting other moving-elements.
Down here the animation that matches the timeline you see above:
Here is a little movie on Anticipation. Another major way of creating emotional impact in a movement.
To support the idea of timing I want you to go to my help-site: Go to Animation principles /Movement and Speed For the exact link click here |
Finally, this is for if you are interested in a walk cycle.
More on this page:
http://soma.sbcc.edu/users/Ajarabo/Animation/walking.htm