When you create a Motion Tween, you need ONE symbol stored in 2 different locations (initial and ending keyframe) and you see the symbol smoothly going on a straight line from one position to the other.
| Motion Tween |
Flash allows you to design a path that defines how that symbol will move across the stage.
You need to create a new layer that contains the PATH ( the line that the symbol is going to follow), then you need to make Flash understand the relationship between this new layer and your Motion Tween.
| Motion Tween using a guide |
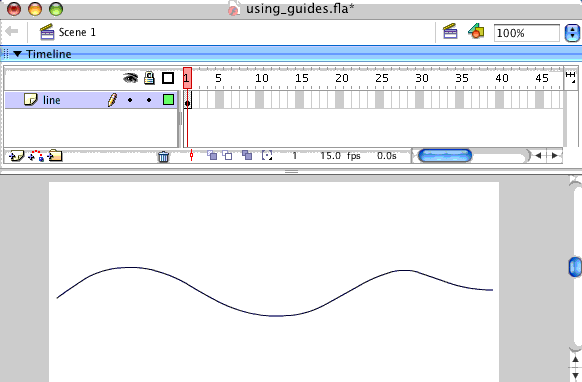
| STEP 1 | Draw a line in a new independent layer (this line will be your path) | |
 |
||
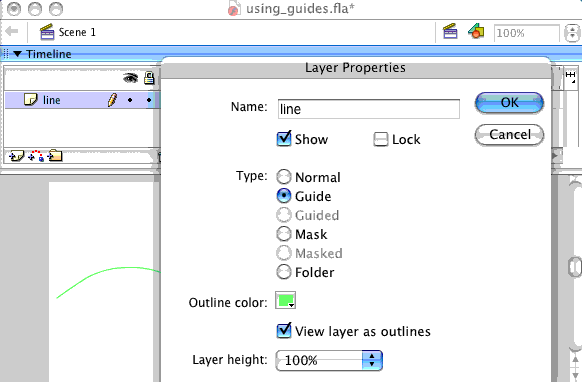
| STEP 2 | Double click on the last right icon of your layer, this colored-square takes you to the Layer Properties window, Change your layer Type to GUIDE by cliking the "guide" checkbox. |
|
 |
||
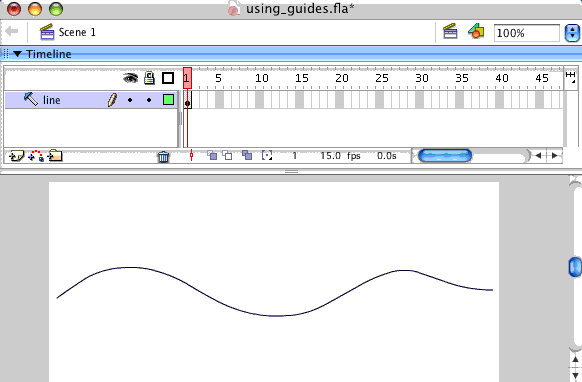
| STEP 3 | The layer has a "little hammer icon", this means it has becomed a tool layer and it WILL NOT show up when you export your movie to ".swf" format |
|
 |
||
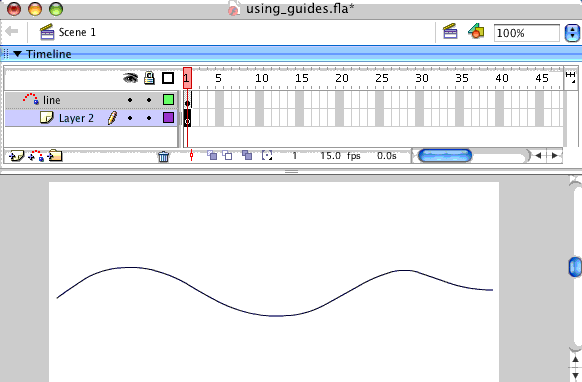
| STEP 4 | When you insert a new layer underneath your GUIDE layer (to create your Motion Tween ) Flash understands that this is going to be the GUIDED layer, it changes the icon onto a little "guide icon" and it it indents the lower layer. This is the sign that Flash understands how the layers are going to work for eachother. |
|
 |
Guide layer
Guided layer
|
|
| STEP 5 | You are going to make your Motion Tween in the layer below | CONTINUES IN THE NEXT PAGE |