Assignment-Exercise:
Create a Custom Twitter Background
Grade: 100 points
Due:
1). Sign up for free Twitter Account.
2). Add your profile image (can use your photo or other image. Keep size at 200px wide.
3). Create custom background for your Twitter Home page (see directions below).
4). Go to http://twitter.com/ZilJewell and select FOLLOW
5.) Add your twitter address to the REPLY area in this forum
6). As other students add their addresses you will go to
their twitter site and select FOLLOW.
What is Twitter?
Twitter is a free social networking and micro-blogging service that enables its users to send and read messages known as tweets. Tweets are text-based posts of up to 140 characters displayed on the author's profile page and delivered to the author's subscribers who are known as followers. Senders can restrict delivery to those in their circle of friends or, by default, allow open access. Users can send and receive tweets via the Twitter website, Short Message Service (SMS) or external applications. While the service costs nothing to use, accessing it through SMS may incur phone service provider fees.
TWITTER CUSTOM BACKGROUND Examples
Twitter 101
Clarifying Twitter rules for newbies
TWITTER CUSTOM BACKGROUND TIPS:
How to Design your Twitter Background
First, you need to know how to actually change your background. This is a simple process: just go to settings, then design, and then click “change background image.” You can now browse your computer and add any image you’d like, so long as it’s under 800k in size.
Next, the actual dimensions. This is important because improperly-sized images can be covered up by your Twitter profile or can start to tile, which often leads to an undesired effect. In most circumstances, you want your background to be large enough not to tile. To achieve this, the total image size should be around 1600px wide by 1200px tall and 72dpi resolution. This encompasses almost all screen resolutions.
If you build a left-hand column, popular on many Twitter backgrounds, make sure that it’s small enough not to be covered up by the central Twitter content – many designers suggest smaller than 200px or 235px. For more information on dimensions, check out Croncast and their numbers.
Composition
Width and height varies. Twitter's design is centered, and shifts left and right across the background image, depending on the size of the user's display and their web browser's window size. The background design should support a wide variety of window dimensions. Broadly speaking, there are four types of Twitter background designs: extended profile, big image, fade to color, and tiled (repeating):
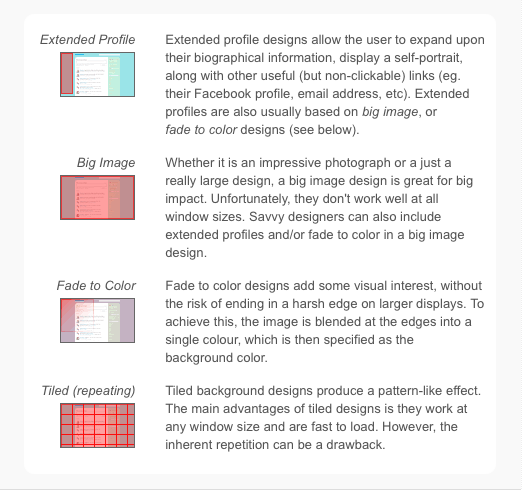
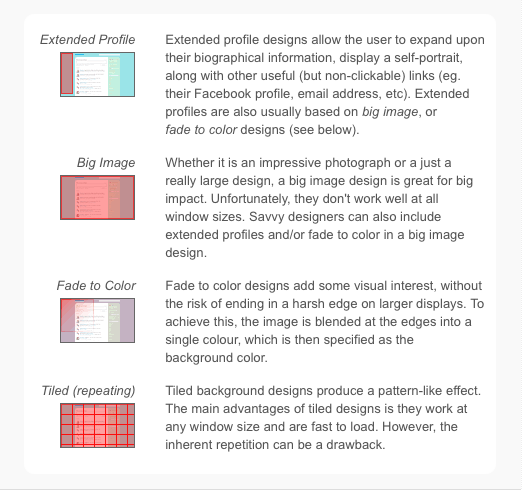
Extended Profile
Extended profile designs allow the user to expand upon their biographical information, display a self-portrait, along with other useful (but non-clickable) links (eg. their Facebook profile, email address, etc). Extended profiles are also usually based on big image, or fade to color designs (see below).
Big Image
Whether it is an impressive photograph or a just a really large design, a big image design is great for big impact. Unfortunately, they don't work well at all window sizes. Savvy designers can also include extended profiles and/or fade to color in a big image design.
Fade to Color
Fade to color designs add some visual interest, without the risk of ending in a harsh edge on larger displays. To achieve this, the image is blended at the edges into a single colour, which is then specified as the background color.
Tiled (repeating)
Tiled background designs produce a pattern-like effect. The main advantages of tiled designs is they work at any window size and are fast to load. However, the inherent repetition can be a drawback.
Optimal Dimensions
1280px is a common width to optimize for.
This allows for two 250px wide columns either side of the main content area.
Minimum Dimensions
Small displays may obscure graphics placed to the left of the main content.
Most modern displays have resolutions greater than 1024 × 768px.
Maximum Dimensions
Larger displays may obscure graphics placed to the right of the main content.
1920 × 1200px should account for most display resolutions.
No more than 2560 × 1600px for expansive photographic-based designs.
This supports 30-inch cinema display resolutions!
Branding
Logo approx 191 × 36px as optimal dimensions for branding.
The width is what is important here—not so much the height.
Add approximately 12px of padding from the top to neatly align
with the top of Twitter's logo.
A little padding along the left edge (20px to 40px) is nice and easy on the eye.
If text is incorporated into the background image then small font sizes should be used with caution (due to pixellation).
File Size
Twitter restricts images to a file size of 800 KB, or less.
Aim for 100 KB, or less.
File Types
Twitter accepts: GIF, JPG, and PNG file formats.
Color Palette
In Twitter, you can customize Twitter profile colors, under Settings › Design.
Using hex codes, you can change the color of the background, text, links, sidebar, and sidebar border.

|