|
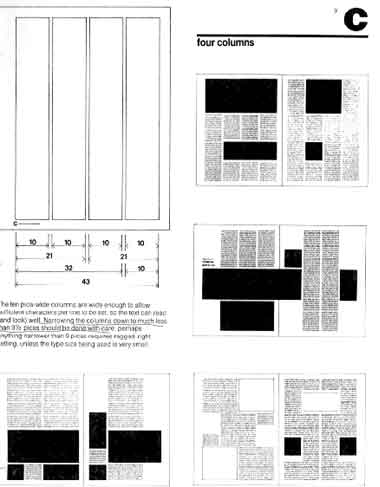
Grids: Building Blocks of Graphic Design Page Organizers Always begin your layout with a grid. Purpose of Grids: • improve communication: make the page more effective in getting the message across to the reader • make the message clearer to the reader • make the page appear more interesting • builds a family resemblance in multi-page publications • create order and continuity • avoids ambiguity • speeds up layout time by giving you a frame work to follow Some grids are best suited: • to deal with text with sidebar illustrations • for layouts where a variety of images are dominant and text is secondary • for a mixture of both type and images |
|
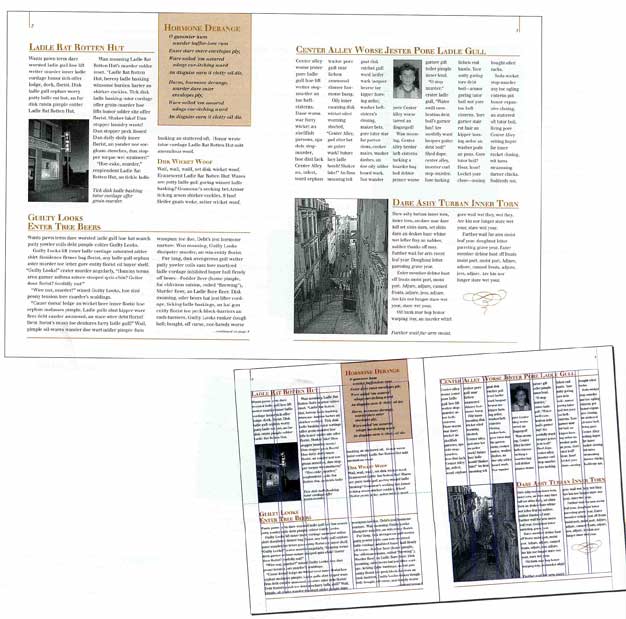
Grid columns are a container to hold the type and images. The type style and point size must be appropriate for the size of the column: Rule of thumb: Always experiment with different grids and experiment with different layouts within the same grid.
Grid information adapted from "Ready to Use Grids" by Jan V. White |
|