Composition is Composition is used in fine art work such as paintings and drawings as well as in graphic design pieces. We will be focusing on using composition in: |
|
|
This ad has good contrast but terrible text and makes it difficult to read.
|
|
Classified section of the newspaper.
|
The first ad is poorly designed and uses too many different alignments. The second ad is a rework of the first and is simple but better organized. |
Print is not dead contrary to what some might say. People still buy newspapers and magazines. Ads are the things that help pay to keep this print media alive. Companies still want to advertise in print but they also need to advertise their company/product on the web using banner ads. Newspaper, magazine and banner ads all need to be designed using the same design elements and principles, keeping in mind the different format each one requires. The following things need to be considered when designing ads: • Borders/rules - isolate your ad and helps it to stand out • White space - - allows it to stand out when surrounded by other ads and gives ad breathing room • Headlines - help prioritize information and draw attention • Screens - use a variety to add "color" to a black and white ad • Size of Type - use a variety of point sizes and weights to create interest • Logos and Contact info - logos should be prominent but not over powering and contact info should be easily visible Checklist |
Interesting and simple layout. Good use of contrast and interesting white space.
|
Full page magazine ads
|
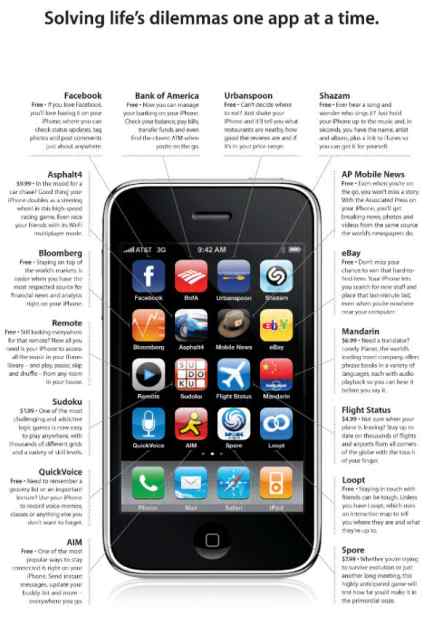
Using grids in ads helps organize information.
|
A web banner or banner ad is a form of advertising on the World Wide Web. This form of online advertising entails embedding an advertisement into a web page. It is intended to attract traffic to a website by linking to the website of the advertiser. |
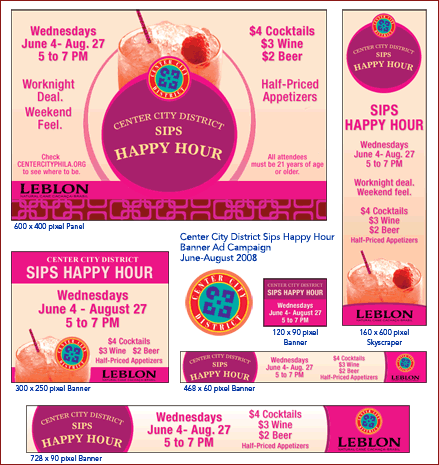
Different size banner ads.
|
Banner design tips Banner Design Dos For animated banners, these general guidelines apply: • Feature a call to action. • Use bright colors. • Use the word "Free" in your banner. • Give a benefit for clicking on your banner. • Keep the message short. • Link the banner to a specific page. • Refresh or change your banners frequently.
|
|