
WHAT IS A STORYBOARD?
Once a concept or script is written for a film or animation, the next step is to make a storyboard.
A storyboard visually tells the story of an animation panel by panel, kind of like a comic book. Your storyboard should convey the following information:
• What charaters are in the frame, and how are they moving?
• What are the characters saying to each other, if anything?
• How much time has passed between the last frame of the storyboard and the current one?
• Where is the "camera view" in the scene? Close or far away? Is the camera moving?
• How does the action transit from scene to scene
Why make a storyboard?
Creating a storyboard helps plan motion graphics shot by shot, moment by moment. It helps determine the right balance between action and timing by allowing one to see the what visuals work with what sound in sequence. Changes can be made to the storyboard before animating, instead of changing one's mind later. One will also be able to talk about the moving story presenting the storyboard to other people to get feedback on ideas.
DESIGNING THE STORYBOARD
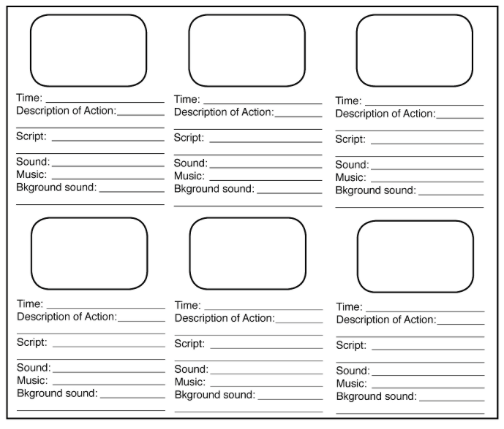
- Use the example of a typical storyboard (ex.on right) or create a tree/web configuration to break down the action. Be sure to:
- CREATE VISUAL PANELS for each important "scene".
- OUT the story and action
- WRITE OUT THE ATTRIBUTES for each scene - action, script, sounds, timing
- WRITE OUT THE INTERACTIVE components of each scene
- DESCRIBE THE TRANSITION from one scene to another (wipe/split/dissolve/box/turn/zoom)
SUMMARY ADVICE
- Let the action and visual carry the weight
- Relate each action to the sound - words / background / effects
- Explore all moving possibilities and angles
- Take it easy on the viewers - don't do too much or put in too many elements in each screen
- Use mostly closeups / enlargements - not a lot of elements and panaramas
- THINK COLOR
- KISS (KEEP IT SIMPLE!)
- KEEP MOVEMENT, FLOW & TIMING CONSISTENT (changing for impact).
STORYBOARD TEMPLATE
When creating a storyboards it is best to use a template with a panel for each "scene" such as the one below.