
Creating new pages
Garrick Chow
This video shows you how to create and open a new HTML file using the Files panel. You learn how to create a new page using the main menu and the New Document dialog box. The video also shows you how to create new pages based on CSS layouts that are built into Dreamweaver.
Requirements
To follow along with this article, you will need the following software and files:
- Dreamweaver CS3
- Sample file (ZIP, 4.8 MB)
Watch this tutorial in the Adobe Creative Suite 3 Video Workshop.
Creating a new page
- Start Dreamweaver CS3. The Start page will open automatically. Choose Dreamweaver Site from the Create New heading. This opens the Site Definition dialog box.
- Click the Advanced tab in the Site Definition dialog box.
- For the Site Name, type Aquo Site.
- Next to the Local Root Folder text box, click the folder icon. Selecting a folder defines your site.
- In Windows, choose the Aquo_Site without opening any subfolders, and click the Select button. In Mac OS, select the Aquo_Site folder and then click the Choose button.
-
Click OK to close the dialog box. Dreamweaver scans the local root folder and creates an index of its subfolders, webpages, and assets; then it displays the subfolders and files in the Files panel (see Figure 1). Choose Window > Files to open the panel if it is hidden.

Figure 1: The files for the defined site appear in the Files panel.
-
Select the Site-Aquo Site folder. Right-click (Windows) or Command-click (Mac OS) and choose New File from the context menu. A new blank page appears at the bottom of the file order in the Files panel, with highlighted text prompting you to name the page (see Figure 2).

Figure 2: The new page appears at the bottom of the Files panel.
- Type faqs.html to name the new page.
- To start working on the new page, double-click the Faqs.html icon in the Files panel.
The advantage of creating a new page this way is that Right-clicking or Command-clicking and choosing New File automatically saves the new page in the local root folder. Here's another way to create a new page.
-
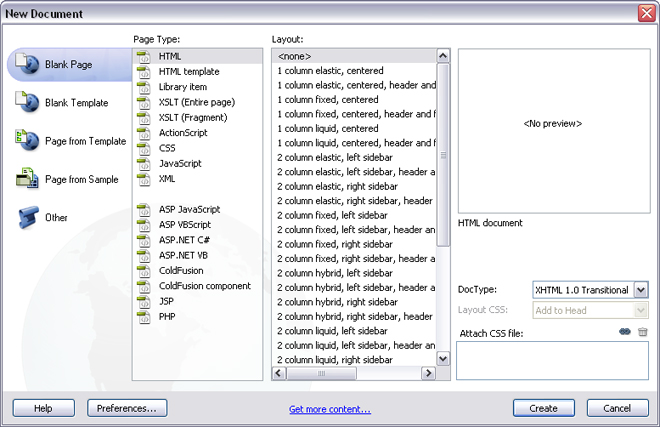
Choose File > New. This opens the New Document dialog box (see Figure 3).

Figure 3: The New Document dialog box lets you create new web pages.
- In the New Document dialog box, create a blank HTML page similar to the last document by choosing Blank Page, HTML, and None for the Layout Type. You can choose from a wide variety of documents in this dialog box.
- Click Create. A new page appears that's similar to the last one you created. You still need to save it in your local root folder.
-
Choose File > Save. To navigate quickly to your root folder, click Site Root. Name the file Contact_Us.html, and click Save. The Contact_us.html file appears in the Files panel.
Because the File > New command requires so many more steps to create a new file, I recommend using the Files panel and its New File option when you need anything other than a blank page. When you need a blank page, choose File > New to take advantage of the large selection of predesigned page layouts and templates that Dreamweaver offers.
- Choose File > New. Select Blank Page and HTML as the Page Type. Notice the large number of alternative layouts available, including several column layouts.
-
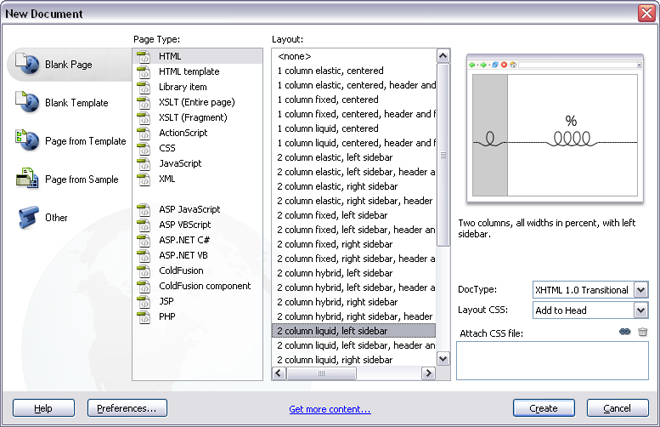
Click 2 Column Liquid, Left Sidebar to display a preview of the layout in the right panel (see Figure 4).

Figure 4: Preview the preformatted layouts in Dreamweaver in the New Document dialog box.
- Now click Create. Dreamweaver generates a page based on the layout you selected.
-
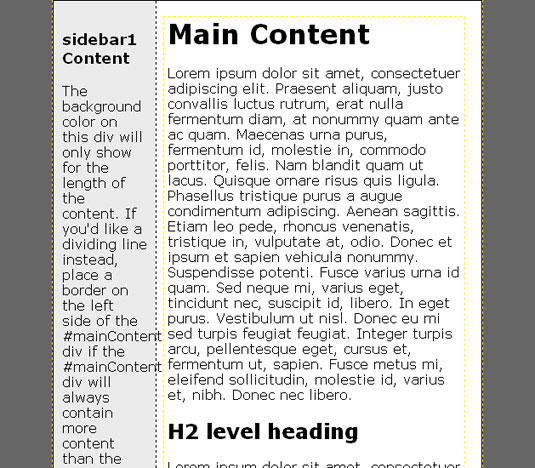
New pages created using Dreamweaver layouts contain placeholder text (see Figure 5). Notice that some of the placeholder text describes the function of the columns.

Figure 5: New Document layouts are already filled in with placeholder text.
- Now you can save the file to the local root folder, and start replacing this text with your own content.
- If you need more robust templates, choose File > New and choose Page from Sample. Dreamweaver offers sample pages with site sample text and color combinations.
- Select pre-designed style sheets (CSS files) that contain font and color specifications, frame sets, start page themes and starter page basics. Feel free to browse and find inspiration for kick-starting your page's design.
Where to go from here
For more information and additional tutorials, visit the Adobe Design Center.