We have created a guide layer with a path that is going to direct the motion of our Motion Tween across the Stage to achieve something like this
| Motion Tween using a guide |
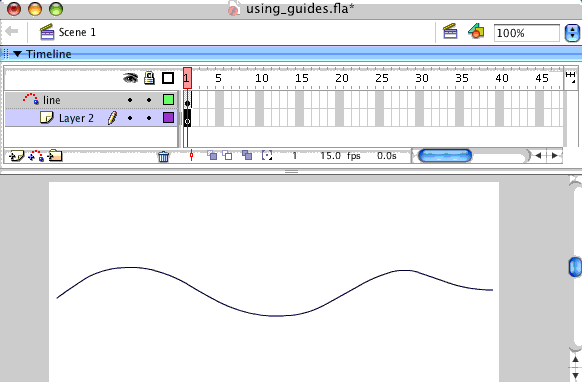
| STEP 5 | We have 2 layers, the Guide layer on top, the Guided layer underneath. |
||||
 |
Guide layer
Guided layer
|
||||
| STEP 6 | I place my symbol on Stage on the lower layer (the Guided layer) |
||||
|
|||||
| STEP 7 | I add frames to the project so I can create time to build a Motion tween (select frame 25 in both layers, then press F5 for adding frames) |
||||
 |
|||||
| STEP 8 | Make a keyframe in frame 25 for our "sailing boat" symbol |
||||
 |
Guide layer
Guided layer
|
||||
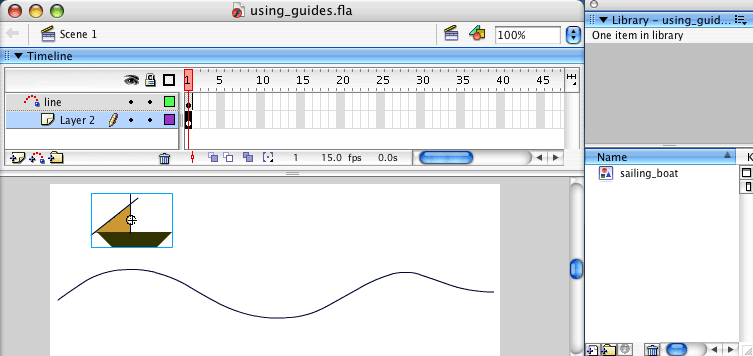
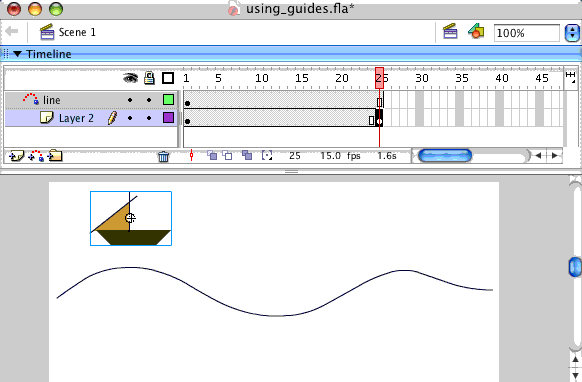
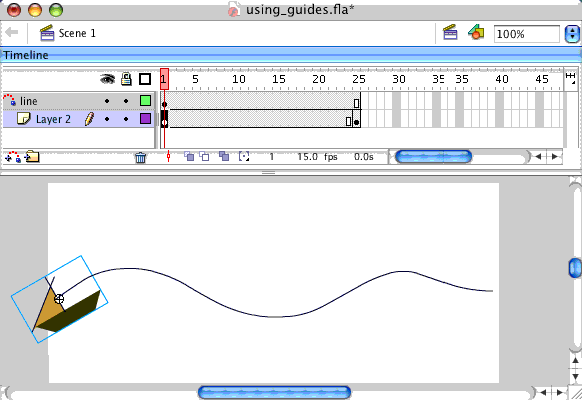
| STEP 9 | Come back to your first keyframe and make sure that the center of the boat (the center of your Symbol on Stage) is snapping to the beginning of the line living in the Guide layer . |
||||
 |
Snap object in the first keyframe |
||||
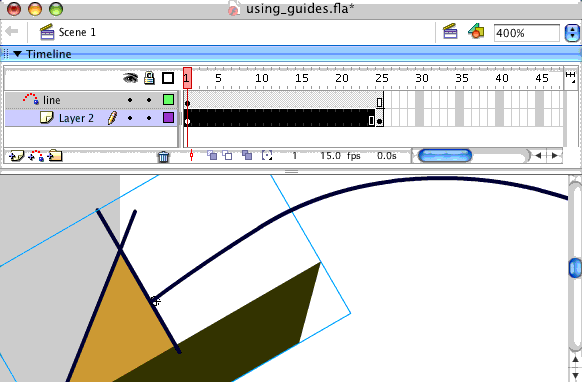
| STEP 9. 1 | You might need to get close and make sure the center of the boat and the Guide-line are actually coinciding | ||||
 |
|||||
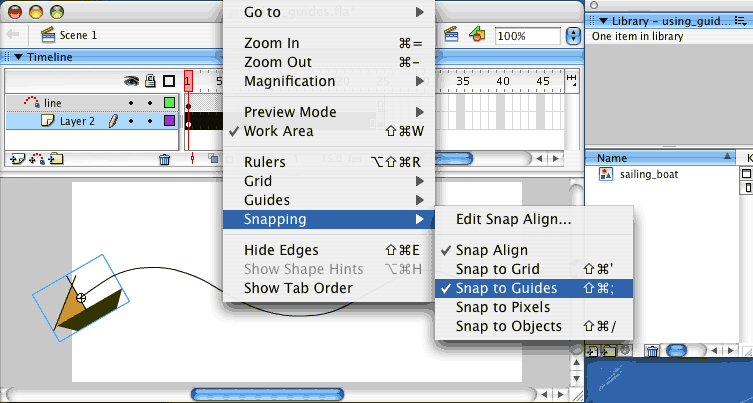
| STEP 9. 2 | In exceptional cases where the snapping IS NOT hapenning, you might want to check that Snapping to Guides is ON | ||||
|
|||||
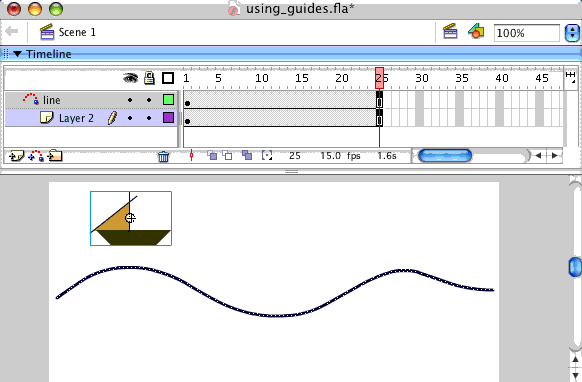
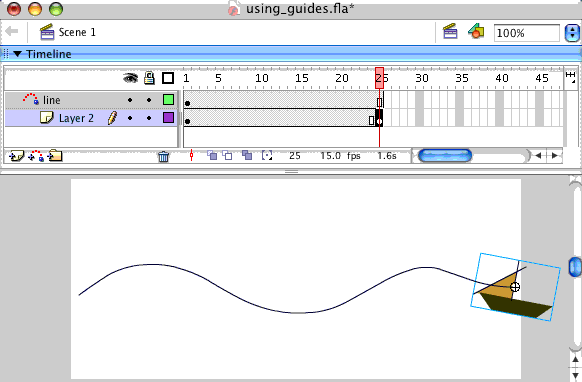
| STEP 10 | Go to the last keyframe and ALSO make sure that the center of the boat (the center of your Symbol on Stage) is snapping to the end of the line living in the Guide layer . |
||||
 |
Snap object in the last keyframe |
||||
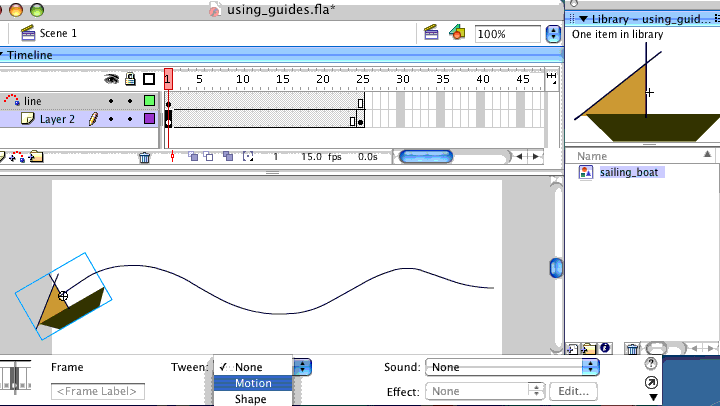
| STEP 11 | Make a Motion Tween from the first to the last keyframe of the Guided layer | ||||
|
|||||
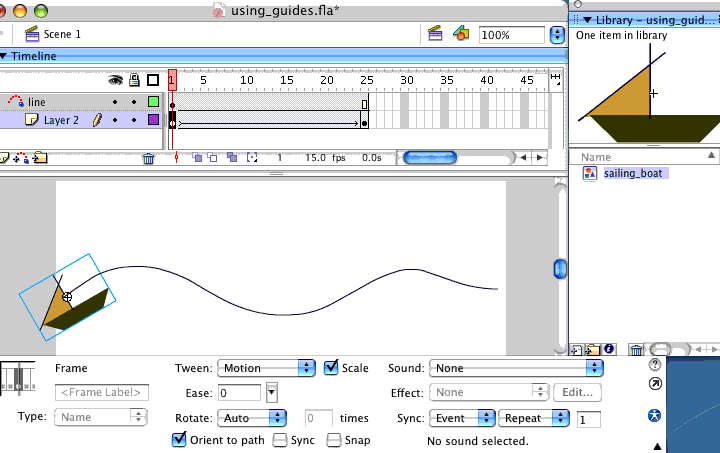
| STEP 12 | If you want your object (in this case the boat) to really look like is following the line (changing direction acordingly) check the "Orient to path" option in the Properties panel. |
||||
|
|||||
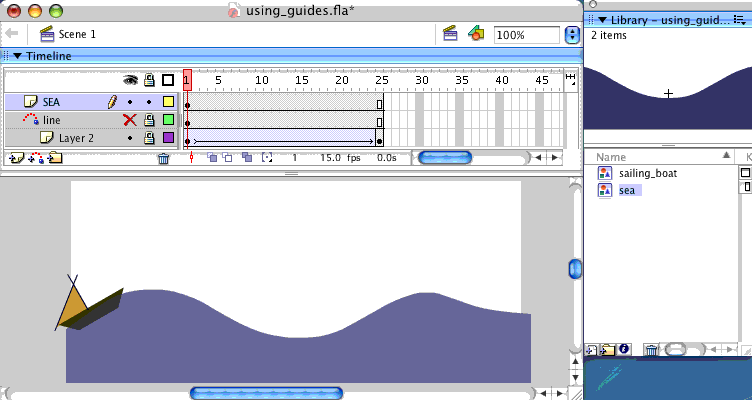
| STEP 13 | Turn OFF the visibility of the Guide layer (you will not see it when you export it anyway) I have created a "sea" symbol with a shape following the shape of my guide, and I have set the Alpha to 47% |
||||
|
|||||
| After adding the sea and some clouds, and changed the background color , I get this: | |||||