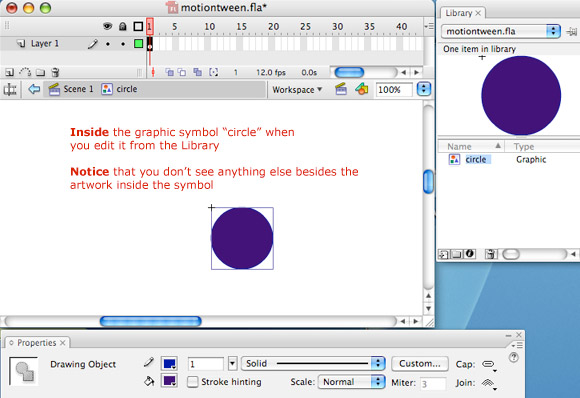
To better understand the use of motion-tweens and Flash underlining structure, we should refresh the general concept of Symbols in Flash.
Shape combinations can be converted into graphic symbols, this way flash will not have to recalculate the geometry every time you include it on a keyframe.
Once you have converted a piece of artwork into a graphic symbol, you can drag as many copies of it
into the timeline as you want (only one per layer if you want to do a motion tween).
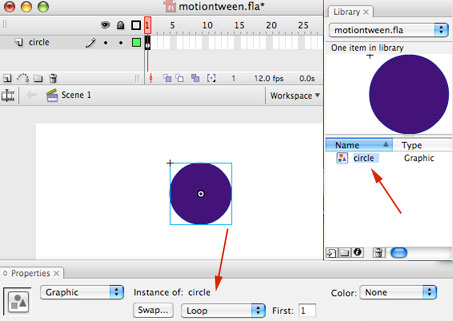
Each "copy" of the library-symbol is called an instance.
Each instance is a "perfect" copy of the "original item" living in the Library.
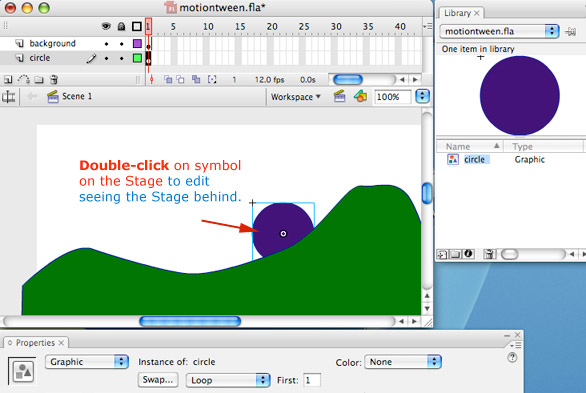
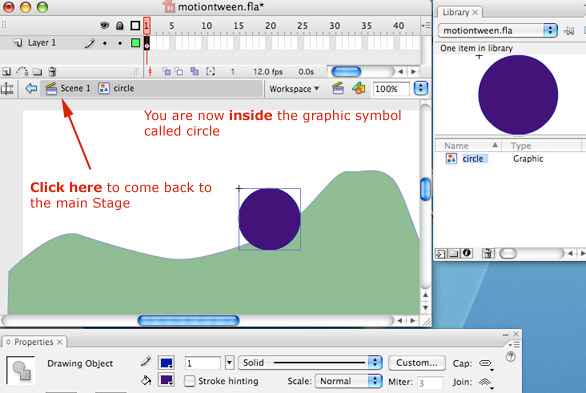
If you edit the original symbol, every instance on Stage that derives from it will also change.

and the instance on Stage, and how it is indicated when selected.