
These are the Instructions for the Fourth week of this course:
We are going to study the use and creative possibilities of one of Flash Animation Assistants:
_Shape Tween.
In the Classical animation industry, the amimator draws the Keyframes or extreme poses, then gives a graphic to a junior animator with indications of how many inbetween drawings are needed to create the smooth motion effect. This is why Flash animation assistants are called "tweens".
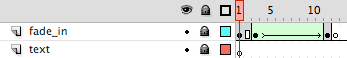
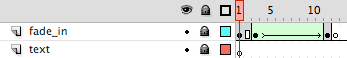
A Shape-tween is a Flash animation assistant that allows you to interpolate shape-content "in between" an INITIAL KEYFRAME and an ENDING KEYFRAME. It is represented in the Timeline by an arrow on green background between the IN and OUT keyframes. |

Complete this week's assignment on Shape tweening and Motion tweening.
You will have to:
Revise the page for this module (Reading for module 4)
Download the zip folder with the sample files “4_Shapetween.fla”, “4_using_shapehints.fla” and “4_shapetween_SHAO.fla” from the assignment window to your local computer.
Examine the different files in the order described above. Practice on a new document to get familiar with shape tweens.If you are working on a laptop those keys might be mapped to system tasks, you will have to rework your system preferences.
Keyboard Shortcuts
keyboard short-cut to add 1 or more frames, after you select the frames in the timeline.
You can select several layers at the same time.Shift + Shift F5 short-cut to delete a frame or a series of frames, after you select the frame/frames in the timeline. keyboard short-cut to add 1 or more Keyframes, after you select the frame/frames in the timeline.
The new keyframe contains by default the same information that you had in the previous keyframe.Shift F6 short-cut to delete a Keyframe, after you select the keyframe or keyframes in the timeline.
The content of that keyframe will disappear and you will see the content of the previous keyframe spreading though.keyboard short-cut to add a blank Keyframe, that is an empty keyframe with no content.
Adding and deleting frames to alter the duration of your keyframes is exactly how you modify the Timing of your piece (the duration of an action or the duration of a pause).
Remember to always end your animation with a pause of at least a second and a half (at 15 frames/sec, that is 22 frames)
Create a NEW flash document, and redefine the document properties to match the indications provided in the assignment instructions.
Create an animation using shape tweens and frame by frame animation
Minimum: 2 simple tweens, 2 complex tweens using layers, one of them using shape hints.
No required duration.
Use layers to organize your work (background separated from moving parts and so forth).
Name layers with a simple description of their content.
This is a creative assignment: Think of a concept or little story. Strong shape transformations work best as a theme with shape tweens.
Objects or forms that become something else (change of shape and color, even gradient) work good.
The more complex the object you want to transform, the more layers you should use, with one shape tween placed on each layer, and all of them happening at the same time.
A happy guy that becomes grumpy should be divided into different layers: one for that face color, another one for eyes, another for the mouth, maybe even a layer for eye lashes.
The less elements on a layer with a Shape Tween, the more control you can have over the elements.Name your assignment file: "4_myname_Shapetween.fla"
Submit your file before the deadline.
Let's start a dialogue on the discussion group. Making it interesting is up to us.
You can post URLs of flash sites that you like, and we can all look at them and talk about them.
you can always post problems and advice on it also.
If you want to share your work, you can attach the swf file of your project to your post in the Discussion Board.
I usually add the best assignments to the help-site later through the semester, but this is a faster way of seeing what other students are making and getting feedback.
I'm sure they'll look great!
The swf file is a compressed version of the project stored in your fla file.
You can make an swf file by "publishing the movie" (you can set this way many of the parameters before exporting), or you can do so by simply doing CONTROL>Test Movie.
Flash will save a ".swf file" with the same name as your ".fla file" and store in the same location in the hard drive.
Take the short quiz for week 4 (M4 Shape tween Quiz)