
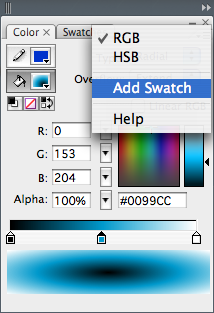
Applying gradients. Locate the Color Panel in Flash?
When you make a gradient in the color panel, you should think about saving it as a new Swatch in the color panel,
so it shows up in the future in your project's color palette (the palette that you see when you look at the fill colors or stroke colors in the tool bar).
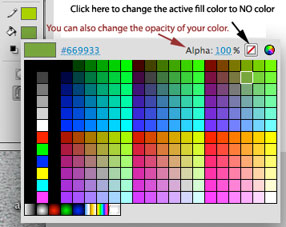
You can add any color to the color palette's by selecting or making the color, clicking on the little icon at the upper right of the color Panel,
(looks like 3 horizontal lines), then choosing Add Swatch from the menu.
Next time you select strokes or fill colors in the Tools palette, the new color will be available, down after the web-safe palette.
I made a flash movie explaining gradient overflow. You can only see it from a computer (it is an sfw, so it needs the flash player). When you see the extension warning, choose "Show flash for now"
http://soma.sbcc.edu/users/Ajarabo/F_online/gradient_overflow.htm

When you apply a color to a shape with the paint-bucket tool, you are applying the gradient to the shape in a certain way and direction.
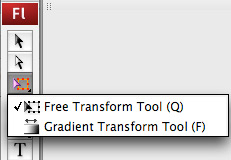
To modify the way that shape is filled with the gradient (rotate the gradient, scale the gradient or moving the position), you have to use
the Gradient-transform tool, located inside of the scale/ free-transform tool.
You will see a diagram of a circle around your gradient (might be outside the shape you are trying to fill).
Both, Linear and Radial gradients can be redefined this way: you can move the center of that circle over the shape, you can scale it proportionally, or creating an ellypse (for radial gradients).

At the bottom of the tools, on the Tool Bar you can see the PENCIL and BUCKET icons.
They show the active color for each Type of element.
You will click on the color rectangle to choose and active color for the LINE (pencil icon)
or the FILL (bucket icon).
You can even set each one of them to No Color, to draw a PRIMITIVE SHAPE with no line or no fill.