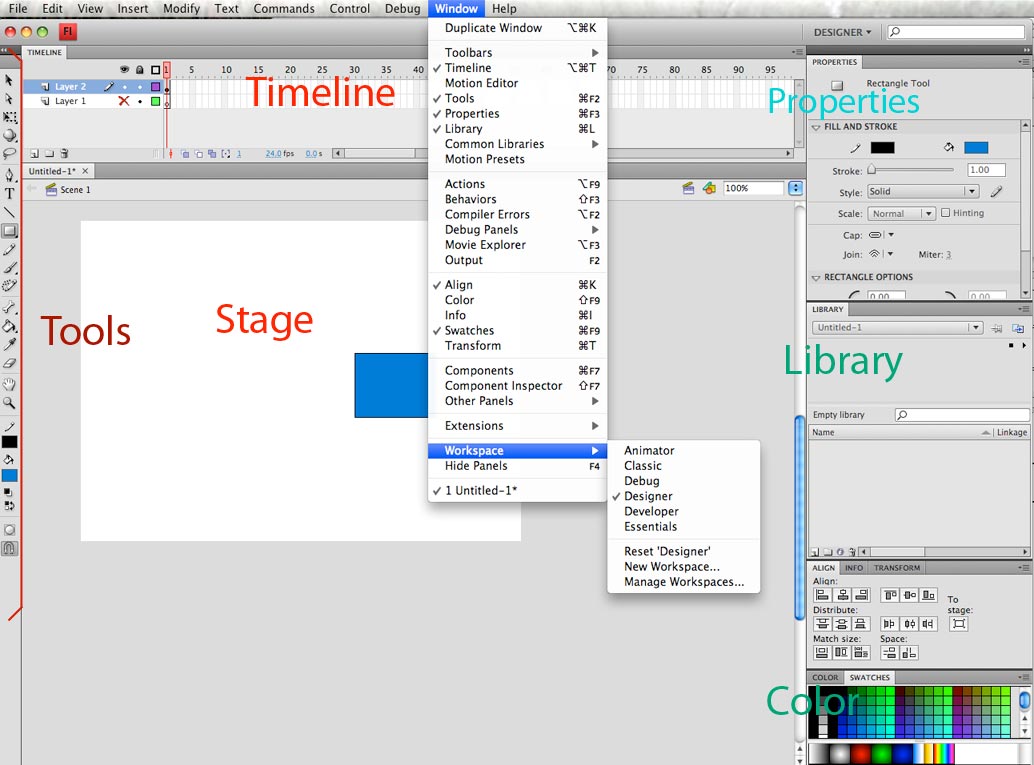
What are and where are located the main panels in the flash/animate interface: the Tools panel, the Timeline,
the Stage plus the surrounding Pasteboard area, the Property inspector and the Library.

Play with the different workspaces till you find the one that suits you.
You might need to switch to a different workspace depending on the project.
Play with the different Tools?
Mouse over each tool and you will find the tool-name and the keyboard short cut for it.
The most important tool right now is the First Upper one: the selection tool or Black Arrow tool.
The short-cut for the general selection tool is the letter (V).
To deselect elements, you can click on the pasteboard area, notice how the Properties Inspector changes
depending on what is selected.
The White arrow tool (placed under the Black arrow) acts as a selector in the style of Adobe Illustrator: that shows the position of the points and the little antenas of the Bezier points, that define the tension of the curve that goes from one point to the next.
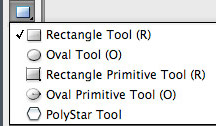
Some tool-icons contain more options that reveal when you hold the mouse on them. Look for that tiny icon on the lower right-corner of each tool's frame.
Find the different primitive-shapes that you get under the rectangle tool.

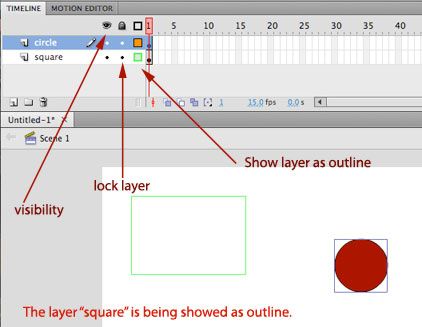
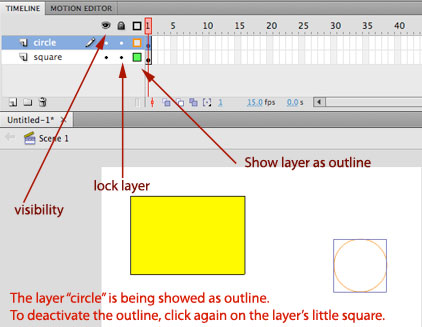
The layer's name area on the Timeline. There are 3 important icons on the right of the layer's name: The Visibility, the Lock and the "View as outline" feature.
You can turn them ON and OFF by clicking on an individual layer, or you can choose to apply it to all layers by clicking on the icon at the top.
Notice that depending on the width assigned to that area of the timeline, the icons will look closer or farther away from the layer's name.
You can move that little wa;; in between the layer's name an icons and the Timeline with the frame-ruler on top.
You can rename layers by double clicking on the name.
| The little colored square on each layer, defines in what color you are going to see the outline of the layer's content, when you turn the View Outline on. This is a very important tool in big projects, when you might forget on which layer is any given content and you can find out by matching the color of the outline back with its correspondent layer. |
||
 |
 |
|