![]()
General Information
about logging to a server
You need 3 pieces of information to log into a server:
1. The server address in the Web (the URL for your folder in the server),
2. Your user-ID or login name (this is to prove that you actually have an account in that server),
3. Your password for that user-ID.
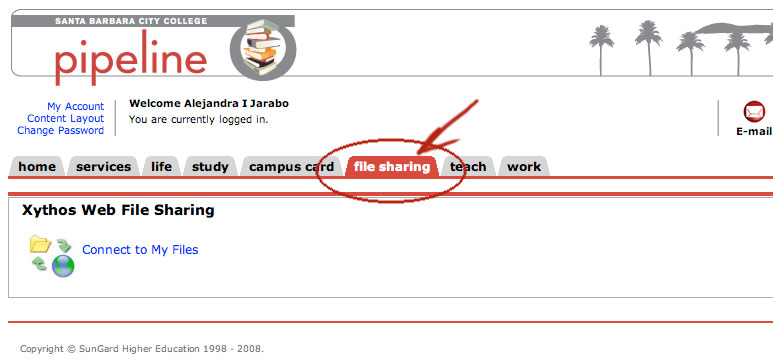
Since you will be accessing Xythos after you log into Pipeline that step will not be necessary this time, but you'll need those 3 things to log into ANY other server.

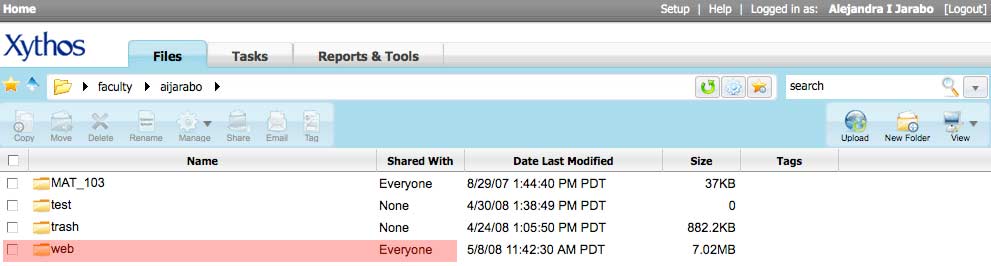
Everybody has a WEB folder in their account.
The difference between this one and the rest of the folders is that this one has the SHARE permissions set to EVERYONE.
You can Manage the Share-status of a folder when you create it in this new version of Xythos.
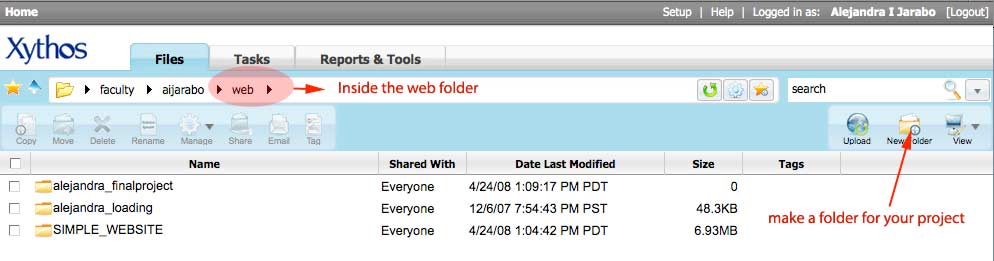
If you place your folder inside the WEB folder, the share-permissions would be automatically set to Everyone for anything inside that folder (just name the folder and press the finish button on the right).

You should make a folder for your loading assignment this week (name it yourname_loading).
Make also a folder for your final project due next week (name it yourname_final)
Remember NOT TO USE SPACES in your folder or your file names!
Use the underscore character instead (_) This character is located in your keyboard as the Shift of the minus character.

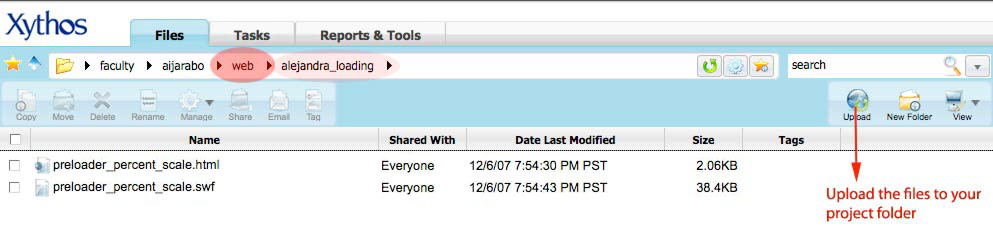
Files you need to upload into your folder in Xythos:
Inside this week's project folder,
(yourname_loading)
you should have:
*An html file
*
An swf file
*
The active-content script that either Dreamweaver or the Flash Publishing tool will create for you.
Do not place your fla file in the server unless you are specifically told.
(this will be the case if your fla file is too big to be uploaded to Xythos)
There is a new feature, called Advanced uploading, that will let you select several files at a time!

 |
Beware of this file. It will show up in your local folder if you havent changed the Publish settings to include all text-information inside your fla (and swf when you export_ file). Look in the preloaders page how to change this setting. |
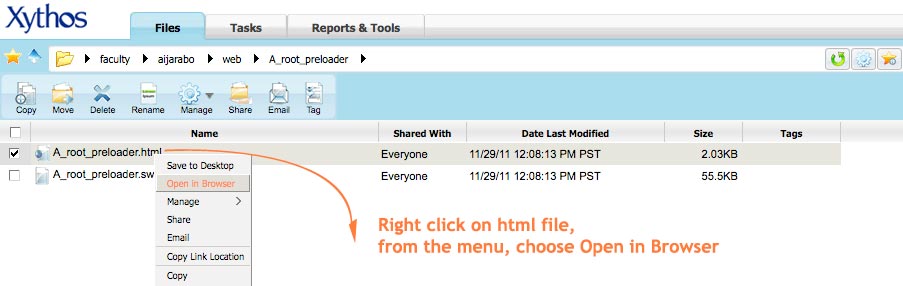
How to provide the URL for a web page in Xythos
Swf files always have to be embedded in an html page when you show them on the web.
The html page sets at least the size, position of the swf in the page and background color.
Notice that if you doubleclick on the file you will download it, not open it .
(this is something peculiar about the Xythos server and normal online servers don't behave like this)

When your project opens up in the web browser in a new page copy the URL.
(upper part of the page. You might have to show the Navigation bar in your browser)
That is a live link on the World Wide Web that you can provide in your submission window in Moodle or provide to people to see your work online.