(look at the uppermost bar in your computer, that holds the system menu options, or the Main menu bar in your software).

You are already familiar with pull-down (or better called, drop-down menus) as a user, since both Macs and PCs use them as a way to organize their user interface.
(look at the uppermost bar in your computer, that holds the system menu options, or the Main menu bar in your software).

1. This structure produces a very dynamic interface that demands a pro-active attitude in the user: he or she makes decisions with the position of his/her cursor over the content.
It implies rolling over a section and choosing among the sub-section elements, and Rolling out of a menu to step into a different one.
2. A Pull-down menu helps optimize the use of "the real state" of your project (the area or surface of your interface, in this case the area of your Stage),
by using the same area of the stage for different content, displayed on demand by user interaction (more content in less area) .
3. Most Pull-Down menus work on Roll-Over of a menu item, to show the list under it.
This type of interface speeds up the access to the content by allowing you to visualize the content of a menu without having to click on it.
According to some studies in web-usability, the number of clicks required to access your content highly influence your chances of keeping the visitor attention, with less chances to keep your audience's the more clicks your demand in order to access the content.
|
Building a drop-down menu in Adobe Animate requires having an idea for a list of Main Menu-items (usually displayes horizontally, but not always). |
Those are the crucial concepts in the Production of a Pull Down Menu:
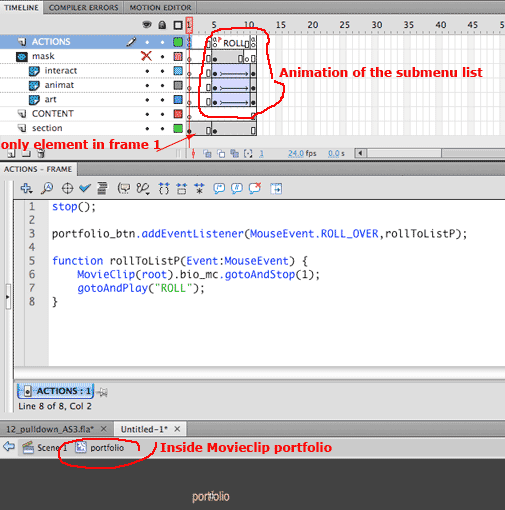
1. Each main Menu is organized INSIDE a movieclip symbol.
2. When we rollOver the name of the menu we want to SEE the submenu list. We cannot structure this content INSIDE the main Menu/section button (the classical way until now), because once we see the list, we want to be able to choose one item among that list (the one we really want to click on), and inside a button you can only have ONE Hit area. This is why the main Menu/section button will send the playhead, on Roll-over of the main Section name/menu-item, to a framelabel where we will organize the display of all the sub-menu items, each one being an independent button. |
 |
||
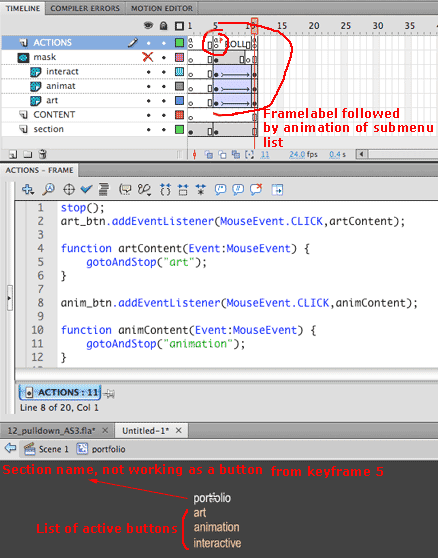
3. See how we create the sub-menu list as a column of active buttons. I have created a frame-label(ROLL) and scripted the section-button to gotoAndPlay to the ROLL framelabel. Each subMenu button is placed on an independent layer, all layers under a mask, so you don't see them underneath the Menu text). You can make the submenu list appear with any other effect you want, In the image on the right, each one of the subsection buttons (art, animation and interactive) are already scripted to gotoAnd Stop further along in the timeline, but the timeline hasn't still been created. |
 |
||
4. Once you get to the final frame of the animation you set a stop-action so the user can choose the subMenu item by clicking on one of the buttons. If you press on a subsection button on the Stage,
the code will tell the playhead in the Timeline to move to the framelabel of the same name.You will place the content in a keyframe under that frame number.
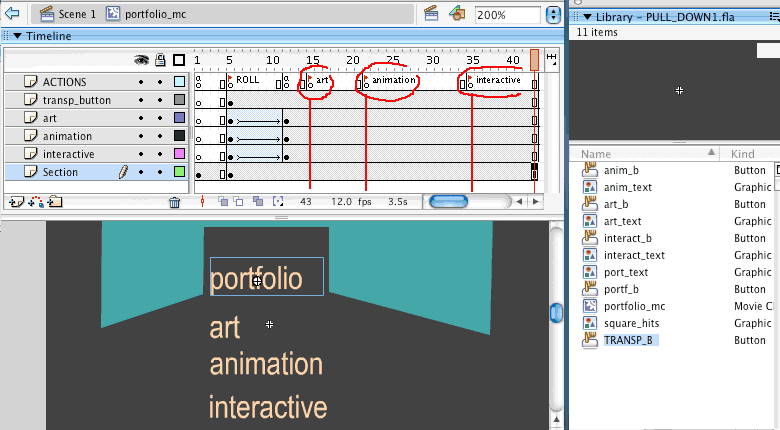
5. This construction, with all the menu content within 1 movieclip symbol, allows us to be able to Hide all content by coming back to frame 1 when a different pulldown menu is called (in your file that would be Contact or Bio). To track when exactly the user is abandoning this menu and approaching another we can choose among 2 different tracking devices: The first one is a "visual device": a button that detects when the user is getting close to any other menu (see the transparent button placed around the word portfolio on Stage. It is placed on the layer "transp_button,under the framelabel ROLL). |
 |
||
|
This button will have NO Up, Over or Down content, only a HIT area, this is why I call it "Completely transparent". We will use this button for a trick in the navigation. This button will act as a TRAP: it will define the area, that if stepped in, rolled_over, will indicate that the user is trying to get out, therefore, we should clean up the Stage from all this material, so the new Menu-item can show its content. What I define on the HIT area of this transparent button is the area surrounding my section name, and that getting closer to the other main section names, with a little bell shape from my main-menu button, so the user cn interact with Portfolio content with out getting kicked out of it. We will place this trap button under the ROLL framelabel, so at the same time that the content of the section appears, we get the change of getting out, if we indicate so with the mouse. We will code it also at this point in the Timeline. You will have to tweak this area when you test your interface, so the hidden button takes you Out of the section when the user REALLY abandons your section's content. You will have to test and correct the shape of the button. |
|
||
The second way of tracking the user appraching a different section would be through action Scripting. You will have to add to the function for each Section-button some lines of code, naming each section-movieclip and making it go back to frame 1. If you add this script to each section-button, you don't need to use the "transparent button trick" seen above. 1. You will need to name every Section-movieclip, on the MAin Timeline, so you can reference it on the code. Notice that the programming for each section-button is placed INSIDE the section-movieclip. 2. Because each section/main menu button is inside their own movieclip, we will have to point out in the code that we are Sending a Message To the main timeline, where all the movieclips are placed. If we are INSIDE Portfolio, We will refer to those other movieclips as: We are asking those OTHER movieclips to go back to frame n1 of their timelines to make sure that ALL stage is clean before Portfolio opens its content, by going to the framelabel Roll, (the last line of code inside the function):
|
|
||