A GIF is a compressed graphic format that saves file-size by using a limited color palette.
GIFs can only store 8-bits of color data, giving you a maximum amount of 256 colors.
Your original image is “translated” into one that only uses the colors included in the palette.
Images with few colors and flat areas of well defined color, , or photgraphic images with very high contrast values tend to work well as GIFs.
Images with a flat background color, or images that need a certain area (usually the background) to be seen as transparent will work best as GIFS.
As you see
Illustrations, charts, logos...and generally vecor based images (that don't iinclude soft bitmaps) work best in this category.
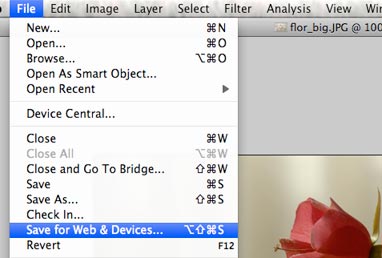
Once you have the right pixel resolution for your image you should save your GIF through the "Save for Web" option under the FILE menu . The Dialog-window that will show up will let you you choose between jpeg, gif or png format and customize the options within those formats, so you can create the perfect optimized image for your project, with a full visual preview. When compressing a GIF you will have to play with the interface a bit more to define the color palette (specially the amount of colors, although you can also specify the exact colors) for your resulting image. |
 |
||
If you only see the Original image when you open this window, change the upper-left tab to 4_Up, so you can see 3 options of compressed graphics besides the original image (on the upper-left corner). When you click on a window, that window becomes the selected choice, and the panel on the right will reflect the options of that preview. Notice the blue outline around the selected window. |
|
Click on the window that resembles the most what you need and then change settingson the right to get exactly what you want. You can also choose a window and set it to the file format (jpeg, gif, or png) that you need and speciffic settings. |
Choosing settings: A gif image with 256 colors (the maximum you can get in this format) is already too large in file-size. When selecting a color palette, try first 64 colors, then go down to 32 and 16, see if any of those options would work, then you can go up/down a few colors to make the file slightly smaller or add a few colors if you have to. |
The idea is to get the maximum quality for the smallest file size you can afford.
|

When you are satisfied with the result and file size, click SAVE and locate where you want the image to be saved.
Because GIFS change so much depending on the color palette, you might need to save 2-3 versions of a gif and decide later which works best in your page.
Remember that you should keep the original images (with full resolution) in one folder, and make another folder with the compressed images meanwhile you are working on a project.
Folders inside your project folder (name the project, so you find your files when you actually have several projects):
- images_originals
- images_compressed
 |
If you want to know more about dittering, look at the page about color-depth. |
 |
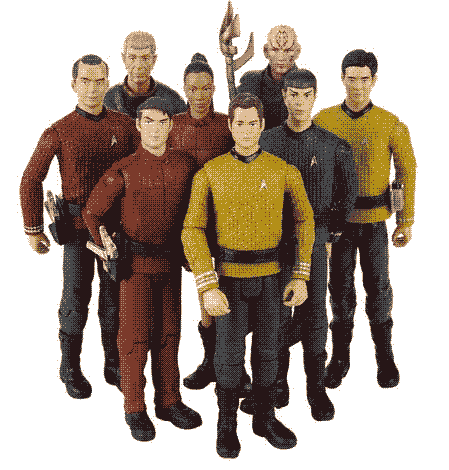
| Original image as a high quality jpeg.. | Image compressed as an 8 color GIF with "Ditter" assigned as a Pattern. |
To make sure that a certain color is not going to be dropped from the color-palette when you later decrease the amount of values, you need to lock that color-value to the palette.
Switch the color palette to 256 or 64 values, so you can choose from all the main colors in the picture. Find the color you don't want to loose in the palette and click on the little square, then press on the lock button at the bottom of the palette.
See that the color then will show up with a little square mark on the bottom-left.
Sometimes, with only locking one well defined color, the whole palette changes when reduced to 8 colors or so.

This can be a look on itself but it might not look good in a project with a defined color palette (specially websites)
 |
||
 |
||