I am expecting your Final project to contain several files with heavy-duty content (swf files containing bitmaps, animation, sound files...).
We need the projects to stream working from a server.
Streaming works different than just playing from your hardrive, files neen to travel through a narrower band-width, what makes them appear slower on your screen as they are called.
You are going to upload your Final project into a server as part of the Final assignment and show it streaming from it. We will practize doing that this week.
You can use any server that you have access to.
I am explaining how to work in Xythos (the school's server) for people that don't have any other choice.
XYTHOS SERVER
Xythos is both a storage space and a LIVE server. Because you can only access it from pipeline, it does not require authentication (entering your user ID and password to the server, as normal servers will do. ONLY the folder called WEB in your account has been set with Universal permissions. That means that only files placed inside that folder can se easily shared over the web, when you give somebody a link to them. |
 |
SERVER TESTING. PREPARING FILES
Since you are still working on your Final, we are going to practice with one assignment of your choice: past assignment, experiment that you have made on the side, or new assignment that you are putting together for the occasion for the week 15.
Add to a heavy fla (3GB or more) a Preloading Animation, design elements and Script to the flash project of your choice. Look at the sample file called "root preloader".
For week 15, put your files inside a folder called "yourname_preloader". The folder should contain the html file and the swf file.
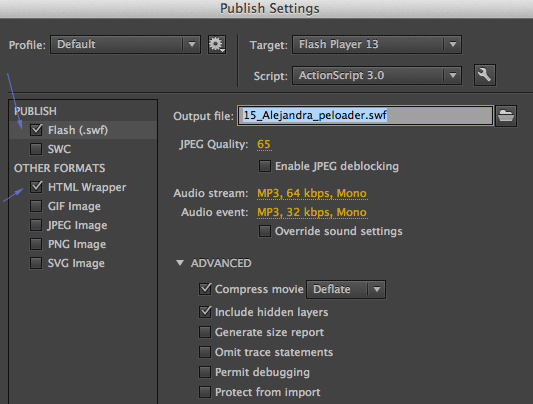
You can create a simple html page in Flash, by checking that option in "File<Publish settings"
Sometimes it can save your life to be able to re-compress bitmap compression (JPEG Quality) or Audio quality (Audio stream and Audio Event) on your way out to swf format. This will not change the dimensions of the fla project, though. Do not bother to tweak the html settings, you can try change the alignment settings of your swf but it will not happen in the browser. After you actually PUBLISH your project (File> Publish) Flash will export the "swf" file, plus a simple html document with the background-color set to the background color of your movie. They will be placed in the same location than the fla file. |
 |
TRANSFERING YOUR FINAL PROJECT TO THE SERVER (WEEK 16)
For your final project, put your files inside a folder called "yourname_final".
If you are loading external swf files through your project, all the external swfs should also be located in this folder.
Remember that your folder should be placed INSIDE the folder called WEB in Xythos.
| Login to Xythos | Every SBCC student has an account in the School server called Xythos. |
||||
 |
|||||
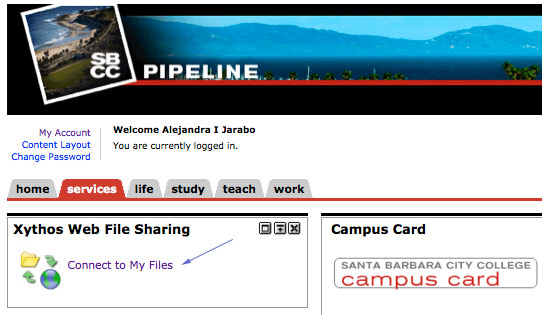
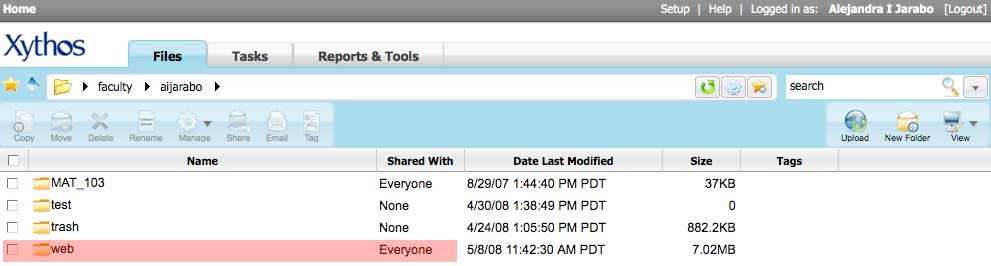
| STEP 1. | Xythos is a Web Dav server (a type of server that uses a certain protocol, as opposed to an ftp server). Once you successfully log into Xythos you will see something like this: |
||||
 |
|||||
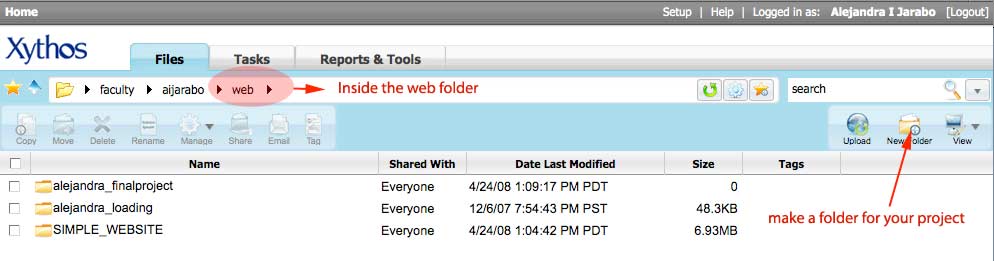
| STEP 2. |
Locate a folder in your account called WEB. This is the only folder in your account that is set by default to EVERYONE. You should be working INSIDE THE WEB FOLDER. You need to create a folder for assignment 15, called "yourname_loading", in my case: "alejandra_loading" You also need to create a new folder for your final project, "yourname_finalproject". In my case: "alejandra_finalproject". Click one the "new Folder" Icon on the upper right of the page (see red arrow on the right). Just enter the name of the folder and click "Finish". |
||||
|
|||||
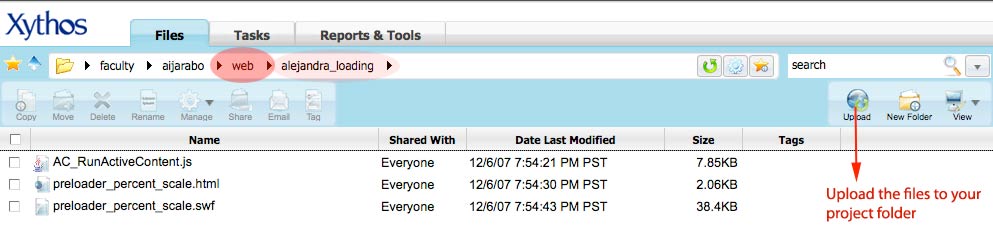
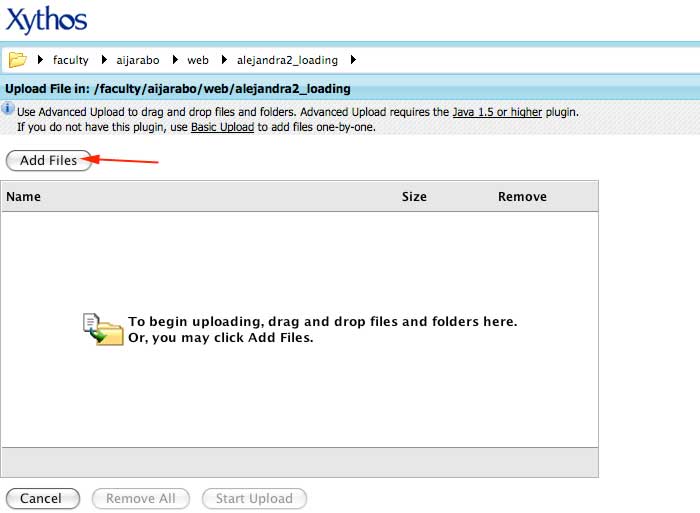
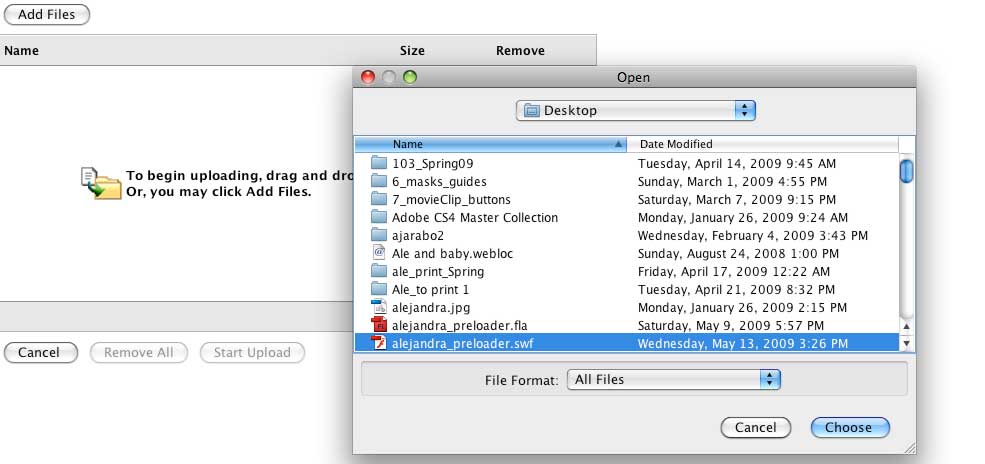
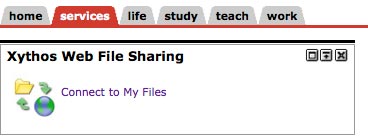
| STEP 3. | Once the folder has been created and named, and you have made sure that the permissions are set to Public, Now we will import our files,from your local computer to this location. |
||||
|
|
||||
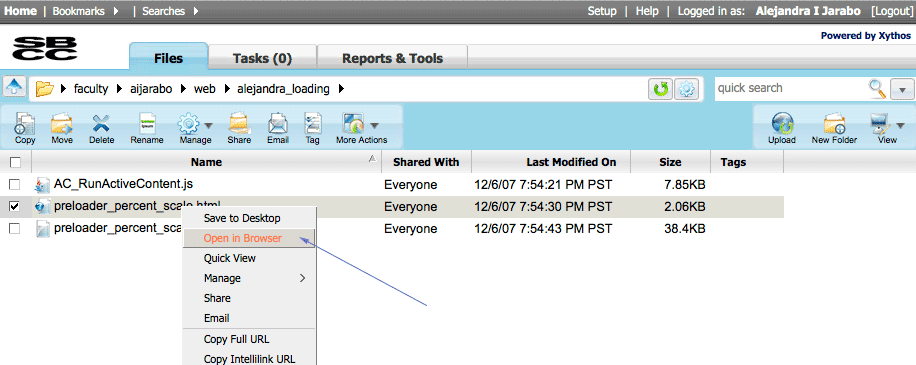
| STEP 4. | Once you have copied all your files into the "myname_loading" folder, you want to find out the URL of the HTML file, so you can provide a link to it. On a normal server, if you click on an html file, the file will open on a browser. To find out the URL for the html file, RIGHT_CLICK on the html file and choose: "Open on browser" |
||||
 |
|||||
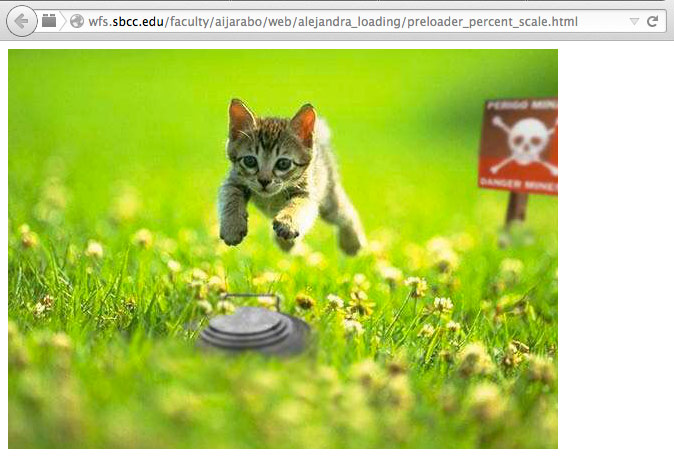
| STEP 5. | When you see your project on a browser-window, In this case: "wfs.sbcc.edu/faculty/aijarabo/web/alejandra_loading/preloader_percent_scale.html" Notice that the domain name for xythos is "wfs.sbcc.edu". In your case it will be followed by "/student", then slash and your pipeline-userID, Any URL containing a large number of strange signs like this " http://wfs.sbcc.edu/xythoswfs/webview/fileManager.action?x=y&ticket=ST-3153-ZgugjENExaNQY2zBiXXX&ticketType=CAS&stk=F6546EA1007D7CB" is wrong. |
||||
|
|||||